2015.8.31
YouTube動画の周りをフレーム(枠)で飾ってみよう
枠付きの動画でユーモラスな演出を
YouTube動画をWEBページに掲載するのも、今や当たり前になってきた。そこで、たまにはちょっとしたアレンジで動画を飾ってみてはいかがだろうか。
例えばこのページの右側にあるパーツをご覧いただきたい。ページの読み込みが終わってしばらく待つと、ページ右側のイラストの中に動画が表示されたのではないかと思う。こんな風にオリジナルのフレームを付けるというのも、なかなか楽しい演出になるのではないだろうか。
このフレームは、BiNDクラウドが持つ「エリアの背景に動画を配置する」機能を応用して実現している。BiNDクラウドでは、ページの背景にYouTube動画を配置することができるが、BiNDクラウドではさらに、ページ全体だけではなく「ヘッダ」「メイン」「ビルボード」などの各エリアごとにも背景動画を設定できるのだ。
今回の例では、「サイド」エリアの背景に動画を設定し、その上に中窓のある画像を配置している。つまり、動画をエリアの背景に敷いて、その上にフレームをかぶせるかたちになっているのだ。
具体的な設定はこちら
では、具体的な設定に入ろう。


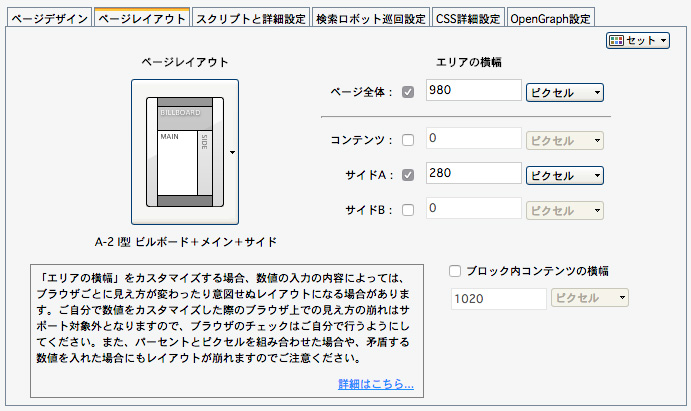
まず、このページは、「A-2 I型 ビルボード+メイン+サイド」というページレイアウトを選んでいる。サイドの幅は「280ピクセル」に設定した。



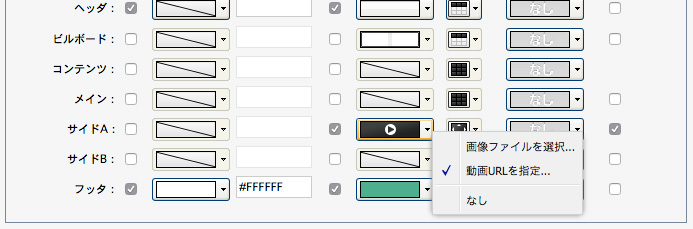
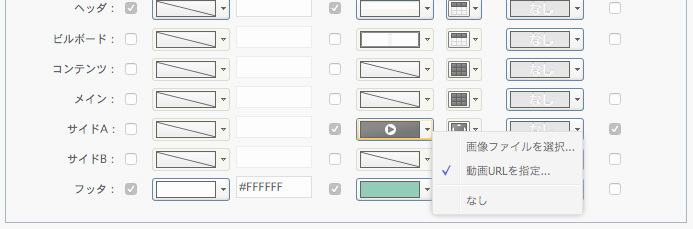
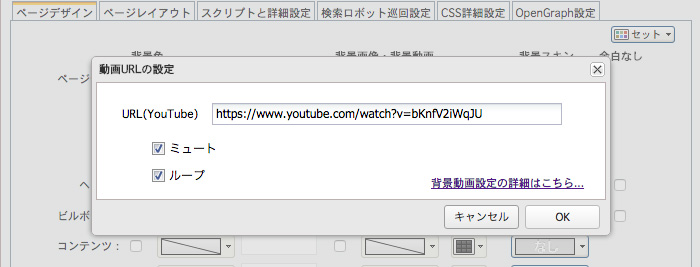
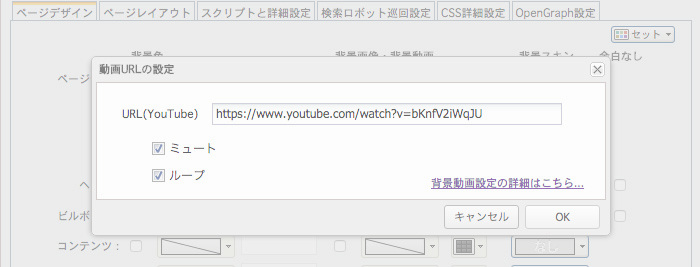
そして、[ページ設定]で[サイドA]の背景に動画を設定。[ミュート]と[ループ]にチェックを入れた。そしてもう一つ重要なポイントとして、サイドAの設定エリア右端にある[余白をゼロに]のチェックボックスを忘れずにチェックしておこう。これをやっておかないと、うまくフレームと位置合わせができなくなる。

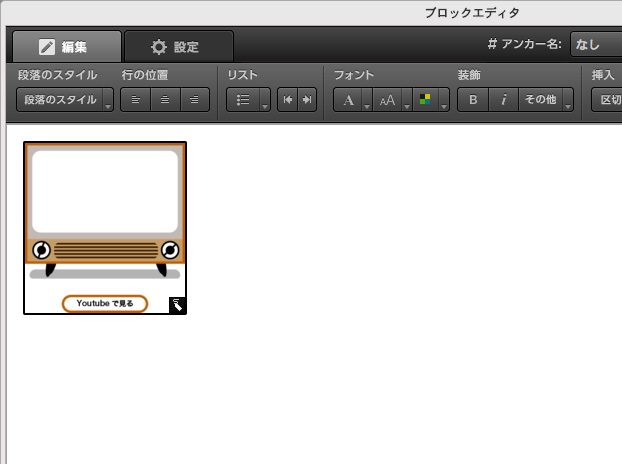
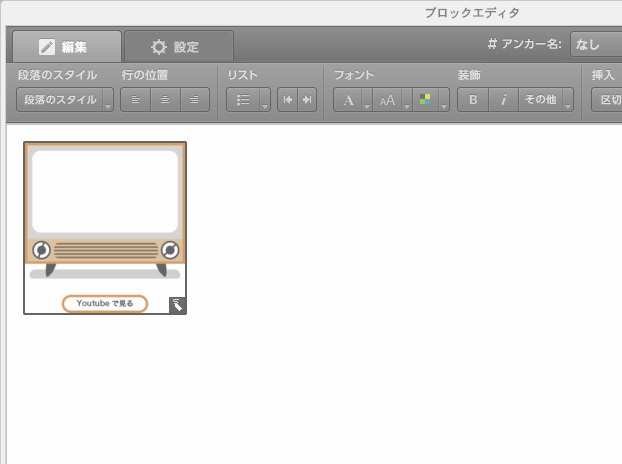
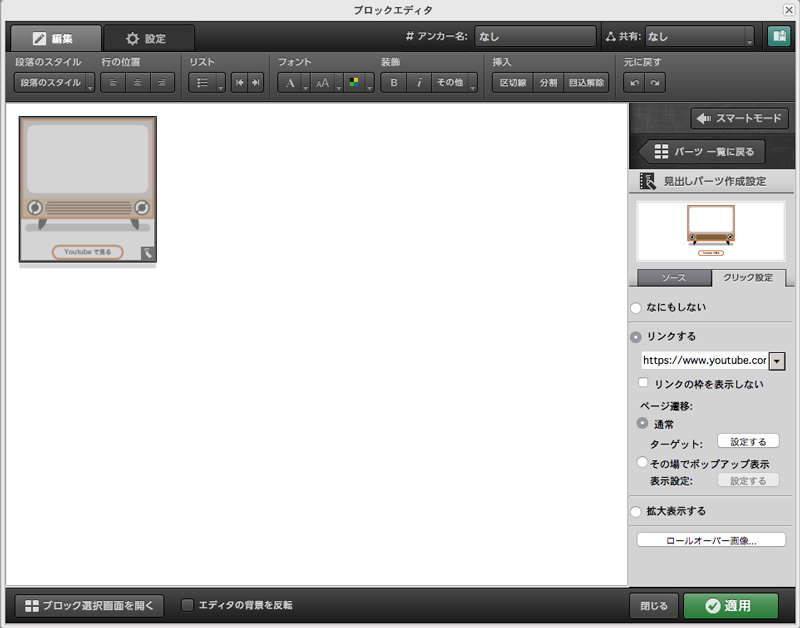
続いて、サイドのブロックの編集を行う。サイドに設置するブロックは1つのみ。その1つのブロックに、このような中窓のついた画像(透明付きのpng画像)を挿入する。画像の横幅は、サイドAの幅と全く同じ「280ピクセル」にしている。

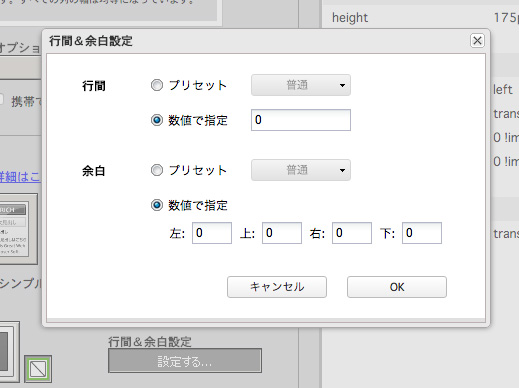
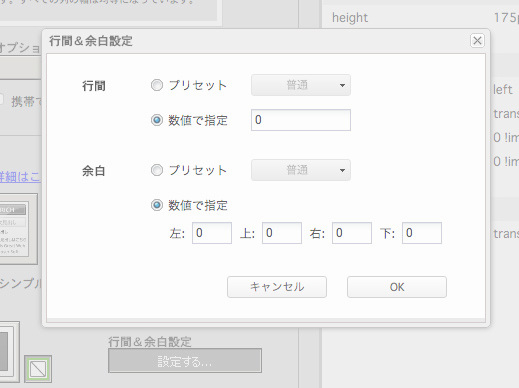
続いてブロックの設定パネル。最初に、[行間&余白設定]ボタンを押し、余白を「0」にしておく。これも背景動画とフレームの位置がずれるのを防ぐためだ。
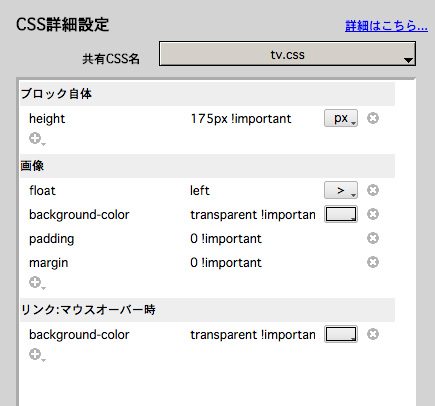
そしてCSS詳細設定。ここが今回の一番のキモとなる。ちょっと難解な部分もあるが、ぜひじっくり読んでいただきたい。
まず、CSSはこのブロック専用のものを作る。[共有CSS名]ボタンから[新規作成]を選んで、新しいCSS設定を作ろう。そうしたら、次に挙げるいくつかのCSS設定を追記する。
・「ブロック全体」に「高さ(height)」を追加。「175px !important」とする
こうすることで、動画が幅280ピクセル(サイドのエリア幅)×175ピクセルの大きさで表示される。
(「! important」という記述は、この指定を最優先にせよ、という意味。複雑なサイトの場合、他のCSSの干渉を受けて、設定したCSSが無視されてしまうことがあるので、それを防ぐ意味がある)
・「画像」に「回り込み(float)」を追加し、「左(left)」を指定する
こうすることで、ブロック全体の高さよりも大きい(高さのある)画像を配置できるようになる。「float」という指定の細かな意味については割愛するが、こうすることで「ブロック全体」で指定した高さを画像だけ無視できるようになるのだ。
・上の図で「画像」に設定している「Background color」や「padding」「margin」、そして「リンク・マウスオーバー時」に設定している「background-color」は、テンプレートによっては設定する必要がないかもしれない。このサイトでベースにしているテンプレートだと、画像に余白がついたり、マウスオーバー時に色がついたりしてしまうので、それを解除している。


なお、上にかぶせているフレーム画像は、クリックするとYouTubeの動画に行くようにリンクを設定している。枠の下の方に「YouTubeで見る」というボタンがあるが、実はフレームもボタンも、すべてまとめて1つのボタンになっているのだ。
以上が、今回の設定の方法だ。少し駆け足気味で解説したため、CSSに慣れていない人には少々わかりにくいところがあったかもしれない。とはいえ、なかなか面白い演出方法ではあるので、興味のある人はぜひトライしてほしい。
なお、今回の演出を行う際に注意しておきたいことが1つある。
1つは、「サイド」には1つのブロック以外は置いてはいけないということ。フレームを配置したブロックの下に別のブロックを置くと、サイドの高さが伸びるため、動画のサイズが変わってしまう。
スペースを有効活用できないのはもどかしいが、この点は予めご了承いただきたい。
(BiNDクラウドで「エリア」ごとではなく「ブロック」ごとに背景動画が設定できれば、さらに自由度が増えるのだが…。今後に期待したい)


