2016.3.30
BiNDクラウドのフォーム機能で問い合わせ件数をアップさせるコツ
BiNDクラウドでは「Smooth Contact」というフォーム機能を利用することができる。この機能を使うことで、お問い合わせフォームや資料請求フォーム、アンケートなどが簡単に作れるようになる。
現在(2016年3月時点)はまだベータ版だが、すでに使い勝手のいいフォームになっている。作成が簡単に作れるのはもちろん、アンケートにも役立つ強力な集計機能・データのグラフ化機能が備わっていることは特に注目したいポイント。WEB制作の現場では、簡易的なプログラムを使った無料フォームもよく使われるが、そんなものとは比べものにならない高性能なフォーム機能だ。
もちろん、ユーザの中には「集計機能なんて必要ない」という人もいるだろう。そんな人にとっても、Smooth Contactは十分に注目したいフォーム機能だ。
例えば、この機能で作ったフォームでは、入力した郵便番号を元に住所を自動補完してくれる機能があったり、入力必須項目が空欄のまま送信しようとすると、未記入部分をわかりやすく指し示してくれる機能がある。こういった機能が訪問者の余計な手間を省き、入力途中で離脱されてしまうことも防いでくれる。資料請求などを「WEBサイトのゴール」と位置付けているような企業サイトでは、途中の離脱を防いでくれるフォームの価値はとても大きい(WEBマーケティングの業界では、ゴールに辿り着く人が多いことを「コンバージョンが高い」という言葉で表現する)。
さらに言えば、フォームの離脱率を下げるためには、Smooth Contactの利用にもちょっとしたコツが必要だ。
まず第一に挙げられるのは、「設問は極力減らすよう心がける」ということ。これは、数々の検証から明らかになっているWEB制作の定石だ。WEBサイトの運営側はついたくさんの情報を集めたいと思ってしまうが、そこはぐっとこらえて、その設問が本当に必要なのかを考えてみよう。資料請求に、本当に性別は必要だろうか? 氏名にフリガナ欄は必要だろうか?
「入力必須項目じゃなければいいじゃないか」と思う人もいるだろうが、入力前に設問の枠の数を眺めて、数の多さに辟易して去ってしまう人もいる。項目は少ないほうが断然いい。
離脱率を下げるためのテクニックは他にもある。現在Smooth Contactでは、入力必須項目に「*」などのマークが表示されるが、これだけでは少々不親切だ。入力必須項目にはきちんと「必須」と記載しておくことで、訪問者の戸惑いを減らし、離脱率を減らせる。
例えば、希望の連絡手段を訪ねたい場合、項目の見出しには「ご希望の連絡方法をお選びください*」ではなく「ご希望の連絡方法をお選びください【必須】」と記載してみよう。これだけで離脱率は変わってくるだろう。
そしてもう一つ。フォームのあるページには、上部にちょっとした写真やイラストが入っていると、ぐっと親しみが増す。とかくフォームというのは文字ばかりが並び、つまらないページになりがちだ。「お問い合わせ」というタイトル部分にちょっとした画像を入れることで、そうした退屈さが緩和される。絵柄によっては、入力する人の精神的な敷居の高さを下げてくれるのにも役立つ。
もちろん、フォームのページはなるべくコンパクトに収めるのが理想的であり、ビジュアルにあまり面積をとってしまうのもマイナスだ。コンパクトでありながら、その画像があるだけでページの印象が明るくなるような演出を目指してみよう。




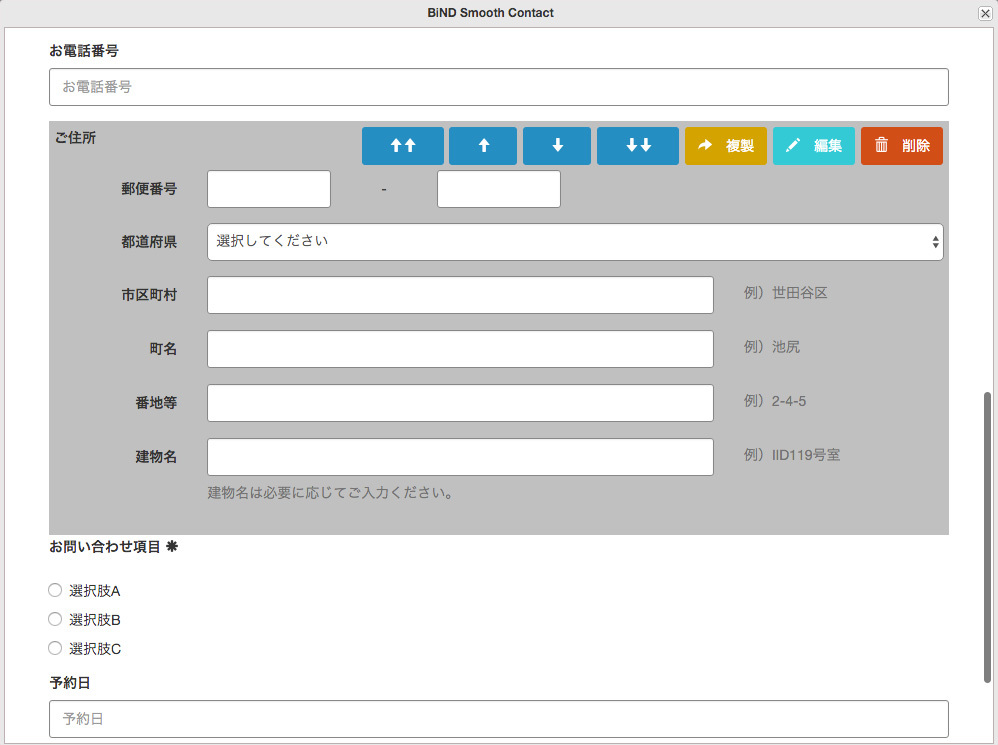
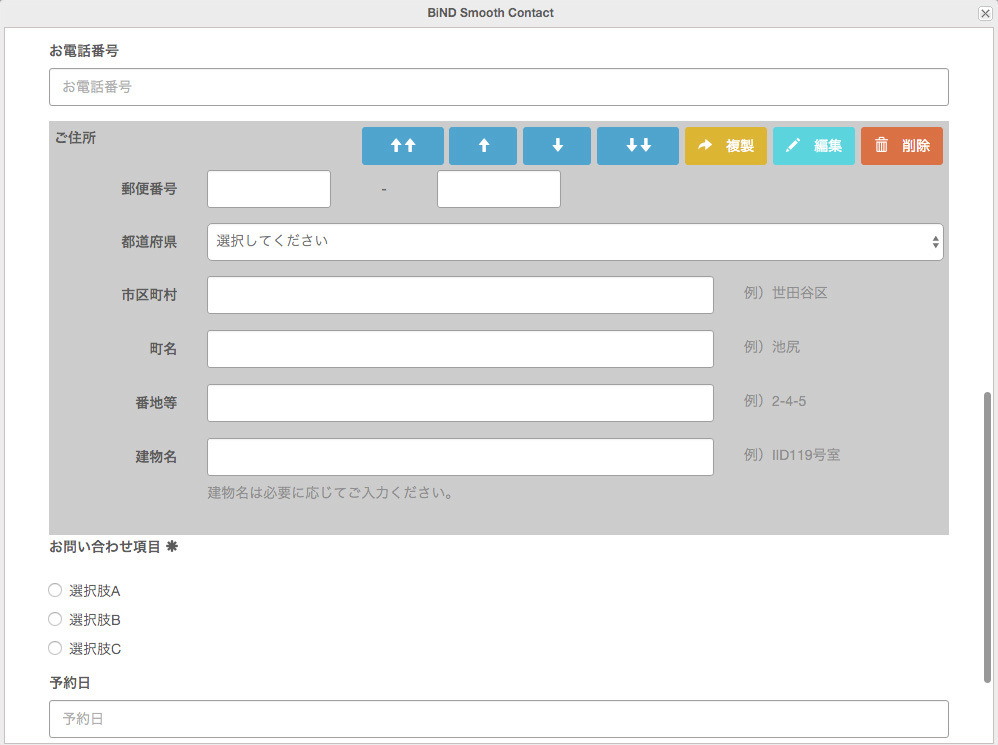
左が、テキストだけのお問い合わせページ、右が画像を配置したお問い合わせページ。ちょっとした画像があるだけではるかに親しみやすさが上がる。
Smooth Contactで追加できる住所項目は、郵便番号を入れると自動で住所が補完される。ユーザの余計な手間を省くことで離脱率を防ぐことができる。
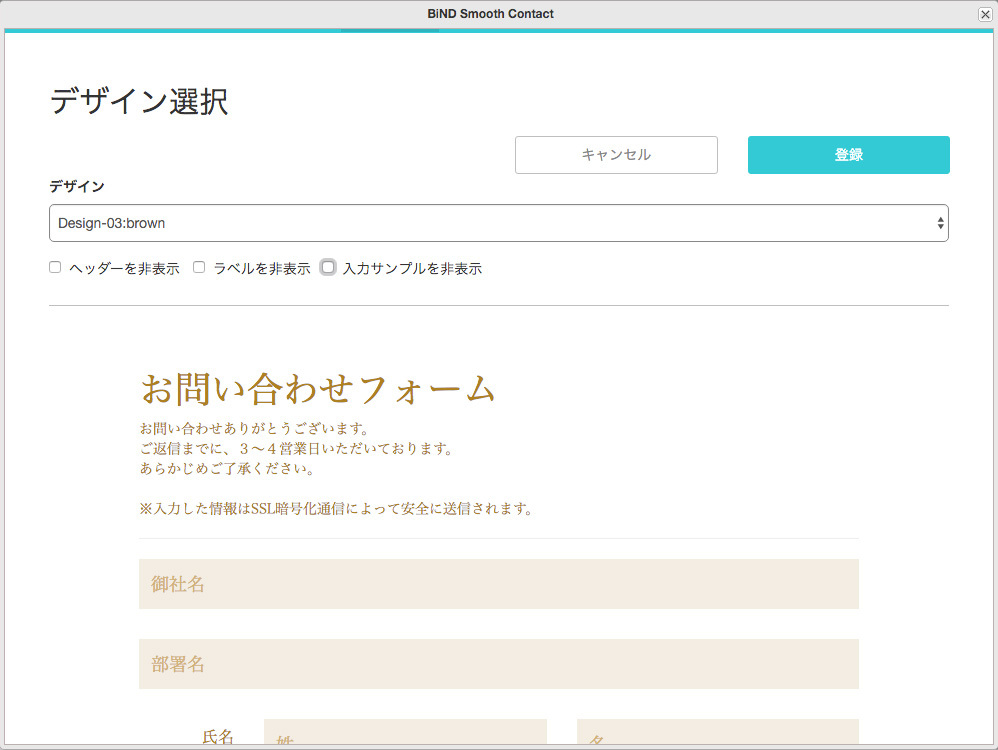
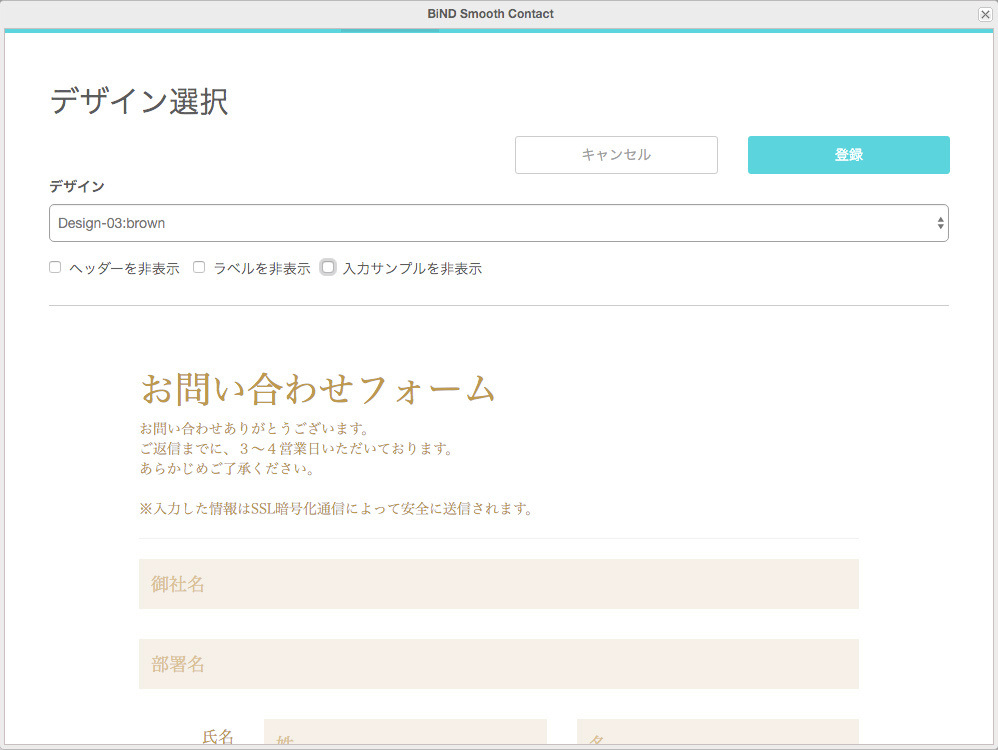
Smooth Contactでは、フォームのデザインを複数のプリセットから選択可能。ただし、サービスの正式スタート後は、細かな外観のカスタマイズにも対応するという(デザインカスタマイズは、BiNDクラウドのプロコースおよびビジネスコースで提供予定)。
Smooth Contactでは、必須項目に設定すると「項目タイトル」の末尾に「*」マークがつく。しかし、「項目タイトル」に自分で「必須」などと入れることで、よりわかりやすく、離脱率の少ないフォームになる。