2016.2.29
あえて表示を絞り込んだ、スッキリとしたカスタムマップを作成
BiNDクラウド2015年11月のアップデートでは、Googleマップのカスタマイズが可能になった。道路の色などを好みで変えていき、自分のWEBサイトに合ったデザインに変更できるのだ。
Googleマップのカスタマイズは、それぞれの色を非常に細かく変えていくことができる。逆に細かすぎて戸惑ってしまうかもしれないが、BiNDクラウドではいくつかのデザインテーマがあらかじめ用意されているので、その中から気に入ったものを選ぶだけでも十分だろう。印象をガラリと変えることができるはずだ。
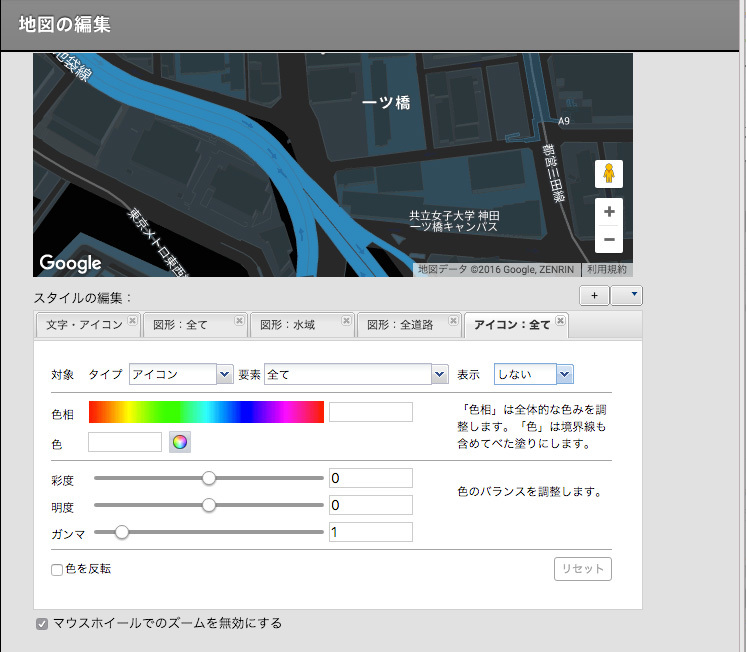
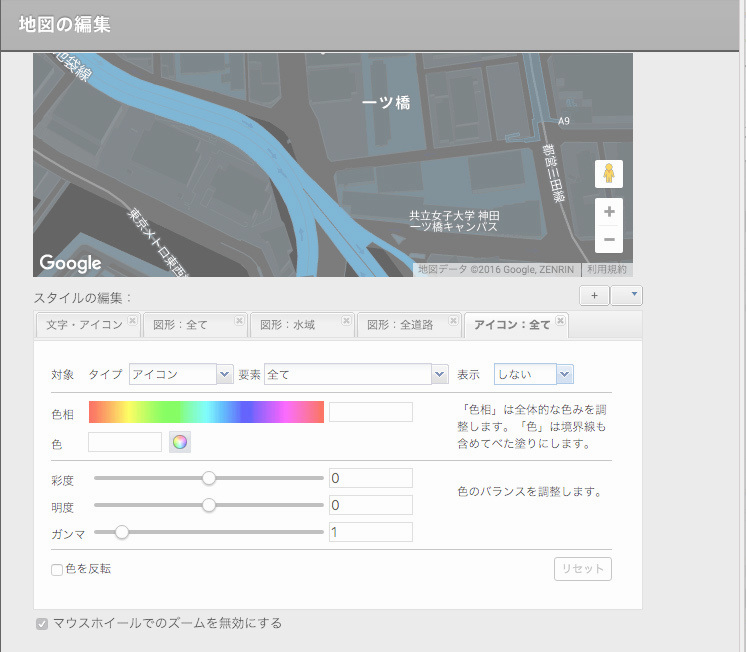
実はこのカスタマイズ機能は、単に色を変更できるだけではない。さらに要素の表示/非表示も、ある程度変更することができてしまうのだ。そこで、あえてランドマークのアイコンを表示させずにシンプルな地図をデザインするという手もある。
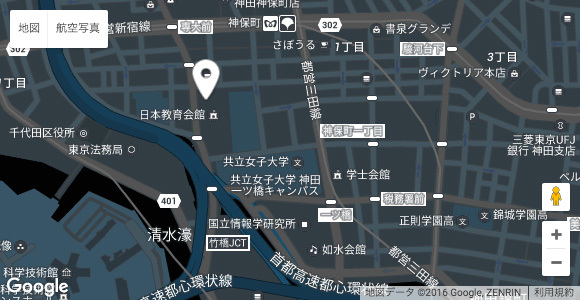
下のマップを見比べてみてほしい。1つは、アイコンを表示させたもの(画像)、もう1つはアイコンの表示をオフにしたものだ。
シンプルなデザインのWEBサイトであれば、情報を絞り込んだほうがスッキリとした印象を出せるはずだ。
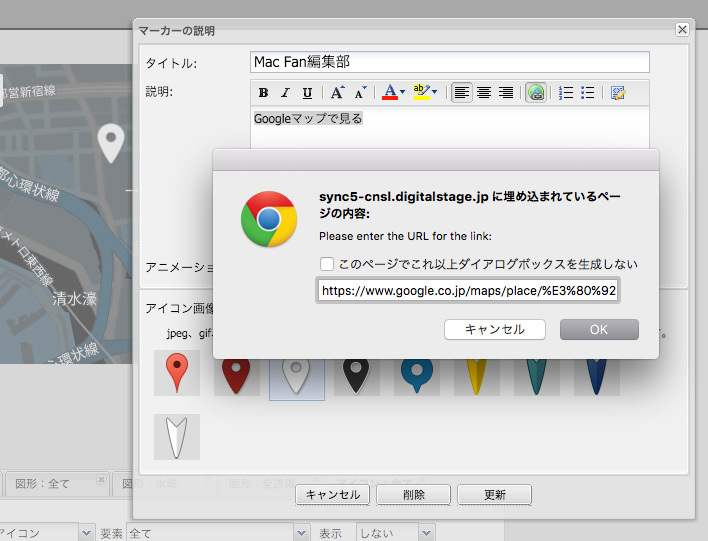
もちろん、中には「これでは不親切では?」と抵抗を感じる人もいるだろう。しかし、埋め込み地図では大体の場所をシンプルに把握できるようにして、詳細地図は別途Googleマップを開いて確認してもらうという考え方もある。実際、訪問する人の多くは、ページ内に埋め込まれた地図ではなく、グーグルマップアプリなどで道案内してもらいながらやってくることが多いのだろうか。そう考えると、埋め込み地図のほうはあえてシンプルにするという考え方も間違いではないはずだ。
もちろん、サイトの訪問者がしっかりたどり着けるよう、「Googleマップで開く」などのボタンをそばに置いたり、住所を正確に記載しておくなどの配慮は必要だ。