2016.1.29
BiNDクラウドのレスポンシブ対応でできること・できないこと
BiNDクラウドは、2015年11月のアップデートによりレスポンシブサイトの構築が可能になった。モバイルアクセスがインターネットアクセスの主流になりつつある今、レスポンシブ対応は極めて重要なポイントだと言えるが、いざ作成するときには注意しなければならない点がいくつかある。今回はBiNDクラウドでのレスポンシブ対応に関して、「できること」と「できないこと」をそれぞれ挙げていこう。
まず、BiNDクラウドのレスポンシブ対応で「できないこと」を挙げよう。第一は、「部分的なレスポンシブ対応」だ。BiNDクラウドでは、サイト単位でレスポンシブ対応にさせるかどうかを決める。1ページだけレスポンシブ対応させて、他のページは非レスポンシブというようなやり方はできないので注意が必要だ。
他は置いておいてトップページだけはレスポンシブ対応させたいとか、既存のページはそのままで、レスポンシブ対応した特設ページを作りたいといったニーズに応えることは不可能だ。
また、既存サイトの場合、BiNDクラウドでレスポンシブへの変換を行うと、その時点でいろいろなパーツの設定が変わってしまう。結果として見た目が崩れてしまうため、公開中のサイトを安易にレスポンシブサイトへ変更するのはやめたほうがいい。先にサイトを複製してから、非公開ベースで試行錯誤していくのがオススメだ。
次に、BiNDクラウドのレスポンシブ対応で「できること」を挙げていく。
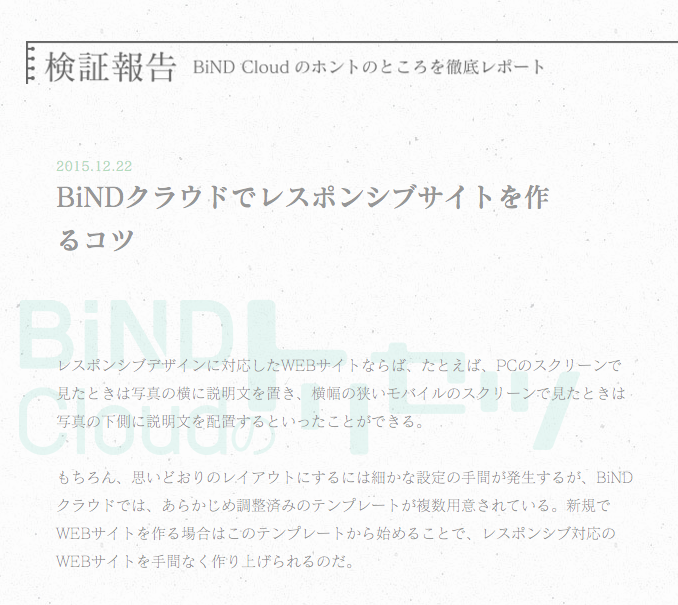
レスポンシブサイトでは、画像の表示サイズが悩ましい点だ。大きめの画像はスマホで見たときに画面からはみ出してしまうのではないかという不安はあるが、その点BiNDクラウドでは、レスポンシブサイトだとスクリーンサイズに応じて画像の幅を自動で調整することが可能になる。この設定により、スマホで表示させたときは自動的に縮小されて、はみ出さずに表示できるようになるのだ。
ただしこの場合、文字が入った画像だと、縮小されたことで文字が読みにくくなってしまうという心配もある。特に、見出しパーツなどを横長の画像で作っているサイトでは、単に縮小表示されるとバランスが悪くなる。
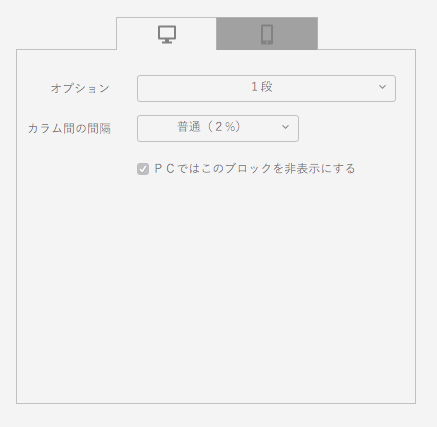
こうした問題を回避するために、BiNDクラウドでは、PCの時だけ表示する/モバイルの時だけ表示するといったような表示のオン/オフが設定できる。
画像で作った見出しパーツの場合、モバイル用のコンパクトな見出し用画像を追加で作成し、モバイルの時だけそれを表示させるようにする。逆にPC用の見出し画像はモバイルの木には表示させないというような表示の制御をするといい。
スクリーンサイズによる表示のオン/オフを使いこなせば、レイアウトの自由度はかなり高まるだろう。ぜひ自分のサイトに取り入れてみてほしい。