2015.3.18
アコーディオンの見た目は簡単に変えられる
アコーディオン:標準
概要の説明を入力します
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
アコーディオン2
概要の説明を入力します
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
アコーディオン3
概要の説明を入力します
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Webの表現方法として「アコーディオン」という見せ方がある。
要素を折りたたむことで、たくさんの分量のものを1ページ内にすっきりと並べることができる表現で、アイデア次第でいろいろな場面に使うことができる。
例えば、「Q&A」ページで複数の設問を並べるのに使ってもいいし、飲食店ならメニューをカテゴリ分けしてアコーディオンで見せてもいいだろう。
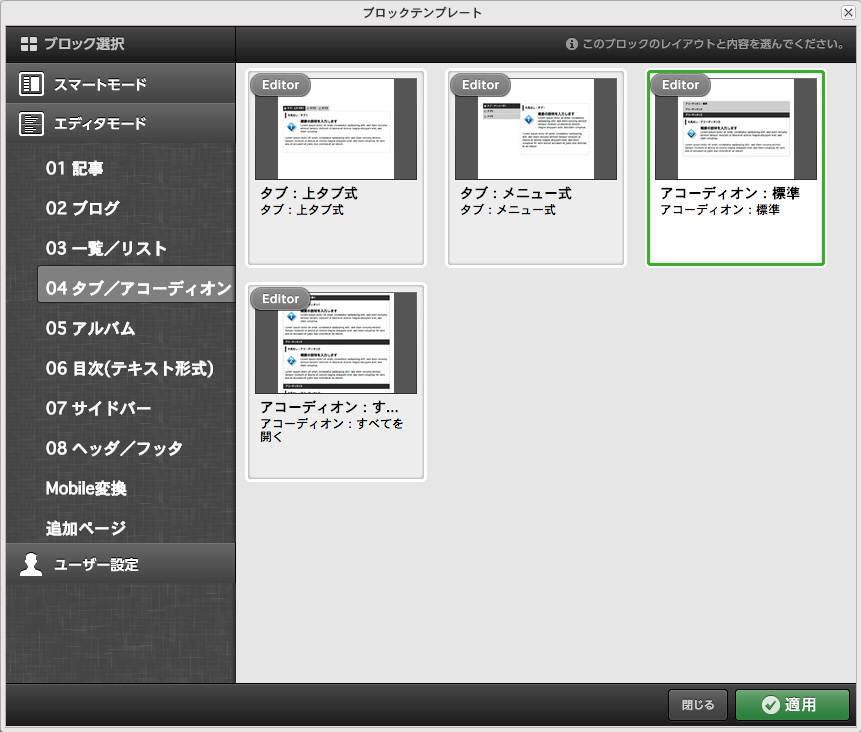
BiNDクラウドでは、ブロックテンプレートから選ぶだけで、簡単にアコーディオンを取り込むことができるが、一度アコーディオンを試した人の中には、「なんだかデザインがうまく馴染まない」と感じて諦めた人もいるのではないだろうか。
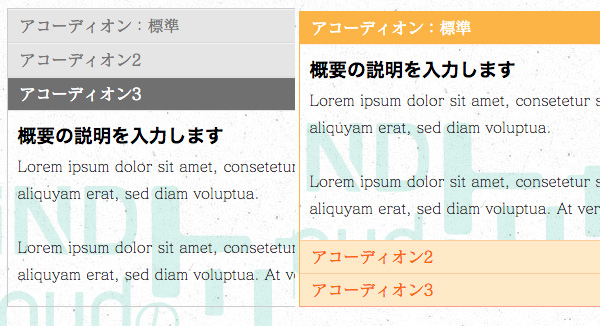
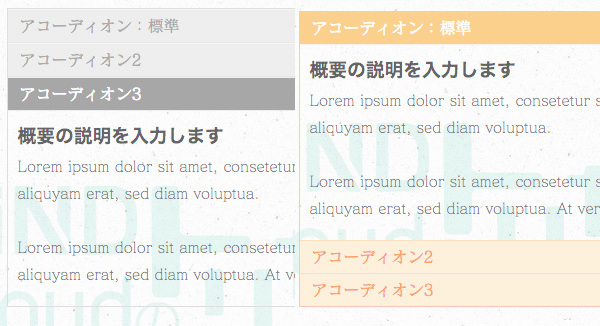
しかし、すぐに諦めてしまうのはもったいない。アコーディオンの見た目は、簡単にカスタマイズすることができるのだ。
見た目を変えるもっとも簡単な方法は、[設定]タブの中にある[ブロックスキン]を選ぶことだ。白ベースのものや黒ベースのもの、さらにカラフルなものまで複数用意されているので、いくつか試してみて気に入ったものを選べばいい。
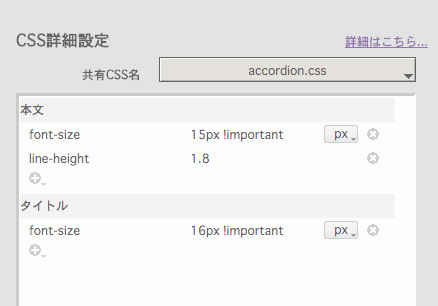
さらに、項目を開くためのタイトルエリアをもう少し大きくしたいというような細かなカスタマイズは、CSSで細かく調節ができる。CSSを書き加えたのに適用されないという場合は、少々強引だが「!important」と書き足すことでCSSに強制力を持たせることも可能だ。
アコーディオンは要素をコンパクトに見せられるというメリットだけでなく、Webページ内にちょっとした動きの要素を加得られるというメリットもある。動く要素があると、それだけでちょっとリッチな雰囲気になるものだ。ぜひ積極的に取り入れてみよう。