2015.2.28
「画像内の○○をクリックして詳細を確認」を活用してみよう

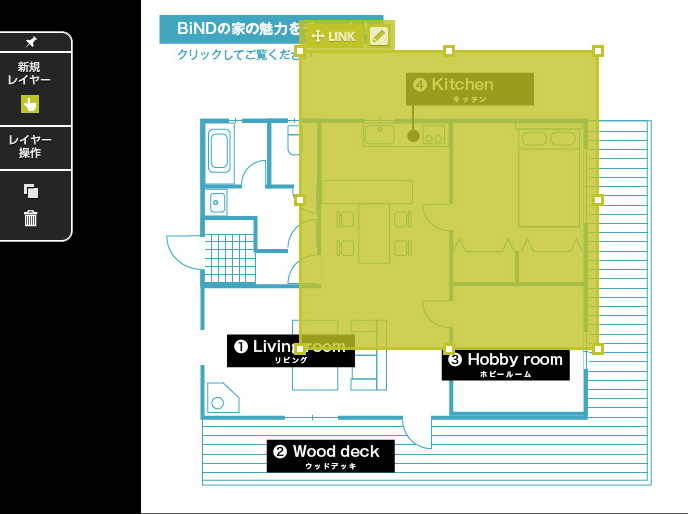
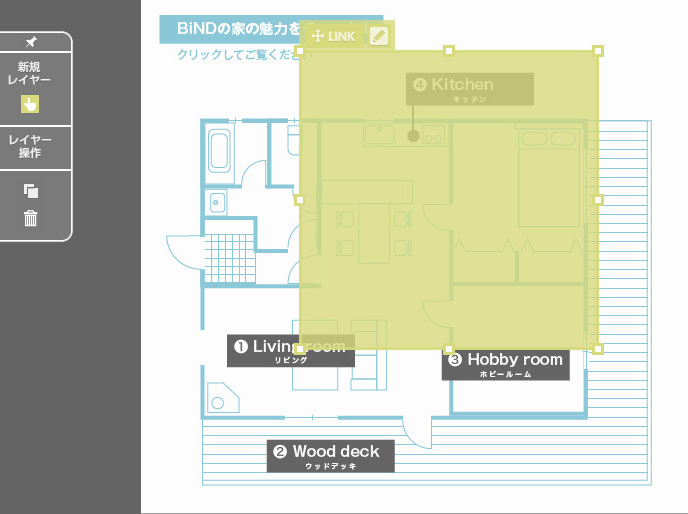
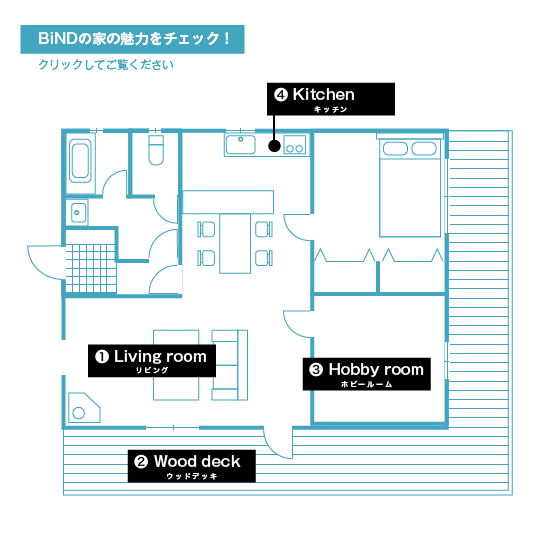
今回の記事は、タイトルだけだと何のことだかわからなかった人もいるかもしれない。しかし、上の画像をご覧いただき、丸数字のところをクリックしてみると、今回のテーマがわかるだろう。
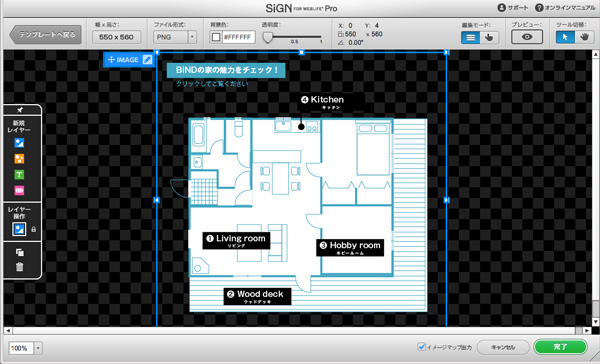
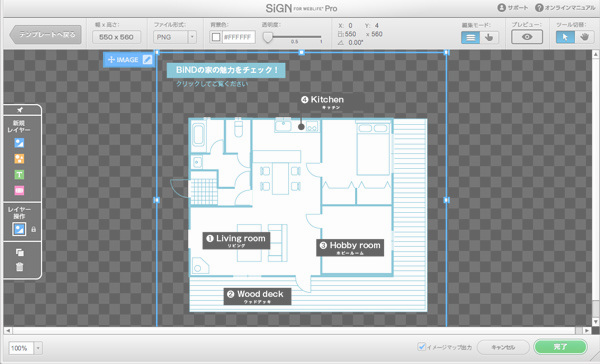
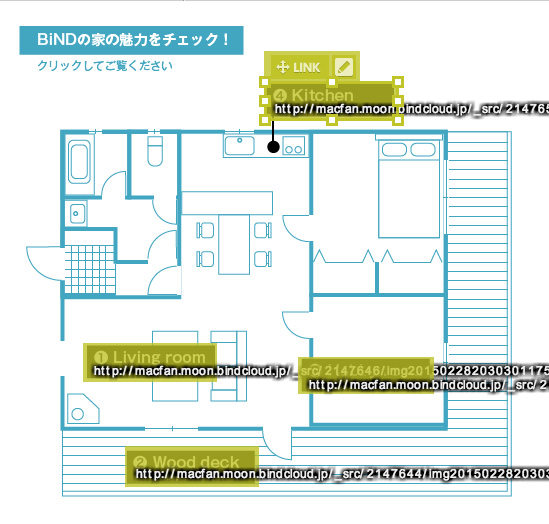
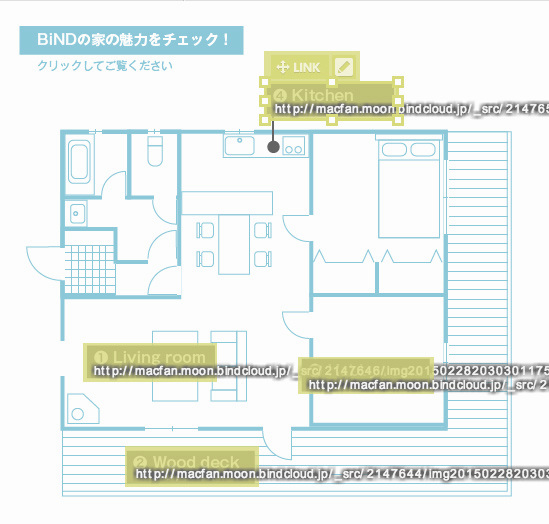
上のサンプルでは、画像に対してクリックできる場所を4カ所設定し、それぞれに画像をリンクしている。この機能は、BiNDクラウドの「イメージマップ」という機能を利用したものだ。
BiNDクラウドの公式サイトでは、この機能の紹介として、世界地図の画像を置いてWikipediaの「ユーラシア大陸」や「アフリカ大陸」などのページにリンクさせている(公式サイト「イメージマップ機能」紹介ページ)。このサンプルを見て、画像内に複数のリンクを設置できるところまではわかっても、イマイチ自分のWebサイトでどう使えばいいのかわからないと感じた人もいるのではないだろうか。
そこで、具体的な活用アイデアとして作成したのが上の画像だ。この画像は、住宅メーカーの説明ページに設置するようなイメージで作成したが、ほかにも、文化施設のフロア案内や、テーマパークのエリア案内、あるいは電化製品のパーツ解説など、いろいろな用途に応用が利くはずだ。
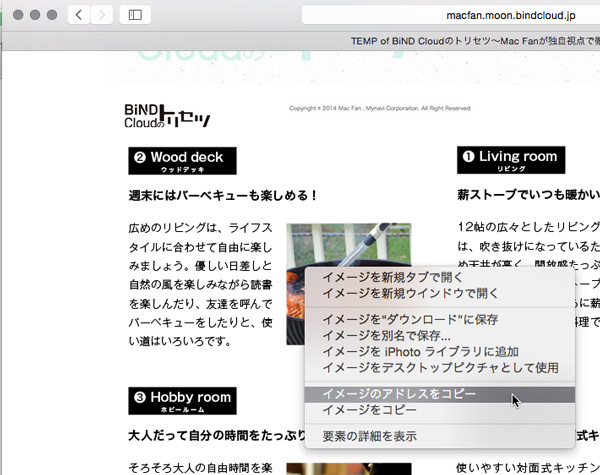
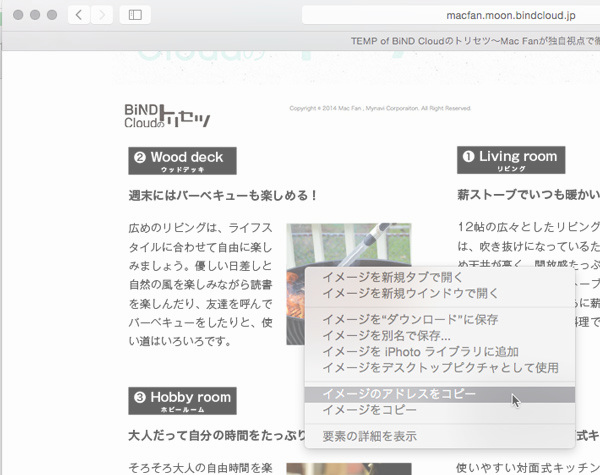
ポイントは、外部のWebサイトにリンクさせるのではなく、自分で作成した画像にリンクさせるということだ。それをポップアップのように開かせることで、今回のサンプルのような出来上がりになるというわけだ。
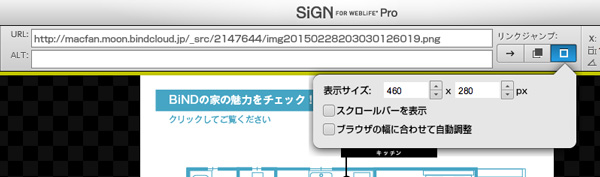
画像さえ用意できてしまえば、BiNDクラウド上の操作はけっして難しいものではない。ぜひ一度、自分のWebサイトで活用できるかどうかを検討してみてはいかがだろうか。