2015.6.15
トップページだけではもったいない!スライドショーの活用法
このWEBサイトは、トップページのページ上部にスライドショーを置いている。トップページのスライドショーで下層ページへの誘導を行うという手法は今やお馴染みのもので、当サイト以外にもあちこちで見ることができる。
リッチなスライドショーパーツを簡単に作成できるのはBiNDクラウドの魅力の一つだが、単にトップページ専用と考えてしまうのはもったいない。考え方一つで、スライドショーはさまざまな活用の仕方があるのだ。
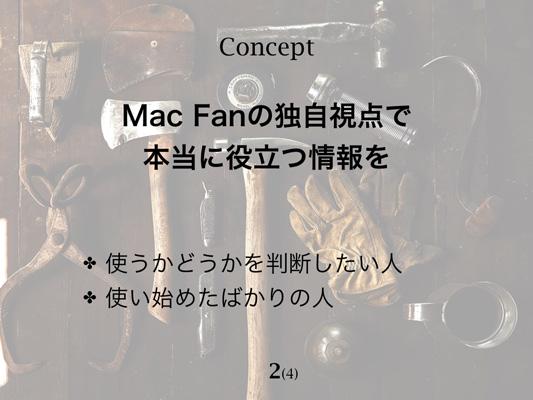
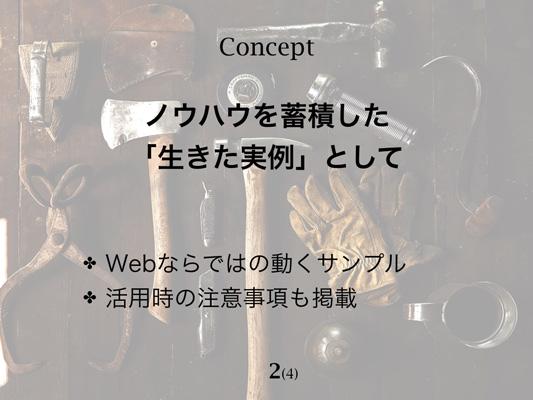
例えば、企業や何らかのプロジェクトの公式サイトの場合、「コンセプト」を説明するためのパーツとしてスライドショーを利用してみよう。イメージとしては、プレゼンスライドをそのままWEBに貼り付けると考えると想像しやすい。実際に作るときにも、PowerPointやKeynoteなどのプレゼン作成ソフトを使って言いたいことを並べ、1ページごとに画像ファイルとして書き出してから、BiNDクラウドのスライドショーパーツに割り当てるといい。
サンプル1(「WALLS」を使用。自動再生はオフ)
この方法は「コンセプト」の説明に限らず、何かの手順をステップ・バイ・ステップで解説するようなページにも有効だ。
あるいは、住宅メーカーなら、施工実例にスライドショーを活用して複数の写真を見せてもいいし、飲食店ならメニュー紹介、メーカーなら商品ギャラリーに使うのもいいだろう。
サンプル2(「インデックスシート」を使用。自動再生はオン)
なお、こうした活用方法の場合、考えておきたいことが1つある。それは「自動再生をどうするか」だ。スライドショーの中に文字を入れた場合、訪問者が文章を読んでいる途中でスライドが切り替わってしまうとストレスにつながる。文字を読ませたい内容なら、素直に自動再生をオフにしてしまうほうがいいだろう。
あるいは、自動再生はオンにしておき、切り替え感覚をかなり長めに設定するという手もある。作っているほうは、何度も繰り返し見ているうちに、つい早めの切り替え速度のほうがいいと思ってしまいがちだが、初めて訪れたユーザのことを意識すると、自分が思っているよりも遅めに切り替えスピードを設定したほうがいい。スライドショーのほとんどは、訪問者が自動で切り替えることもできるようになっているので、遅かったとしても何の問題もない。
そしてもう一つ。プレゼンスライドのように文字を入れるスライドショーは、画像のどこかに「全何ページ中の何ページなのか」が判別できる要素を入れておくのがいい。見ている側としては、見始めたスライドがどれくらいのボリュームなのかわからず、それが案外ストレスにつながってしまう。画像内に「1/8」「2/8」というような通し番号が入っていれば、そのストレスも軽減できるというわけだ。
「スライドショーはトップページに使う」という固定観念を捨て、いろいろなところにリッチなコンテンツを仕込んでいこう。