2015.6.30
ページ背景に動画を載せるときの注意点
6月上旬に行われたBiNDクラウドのアップデートにより、WEBページの背景に動画を置けるようになった。
一昔前は、読み込みに時間がかかるのが嫌で、動画の掲載を敬遠する人も多かった。また、訪問者のほうも、わざわざ動画を再生するのが面倒だと感じていた人も少なくなかった。
しかし、WEB動画に対する感覚は年々変わってきている。今やFacebookやTwitterなどのソーシャルメディアでも動画を気軽にアップロードするようになり、動画を見ることの精神的な敷居は低くなってきている。そして、こうした人々の感覚の変化に対応するように、動画を積極的に見せるWEBサイトも増えてきている。
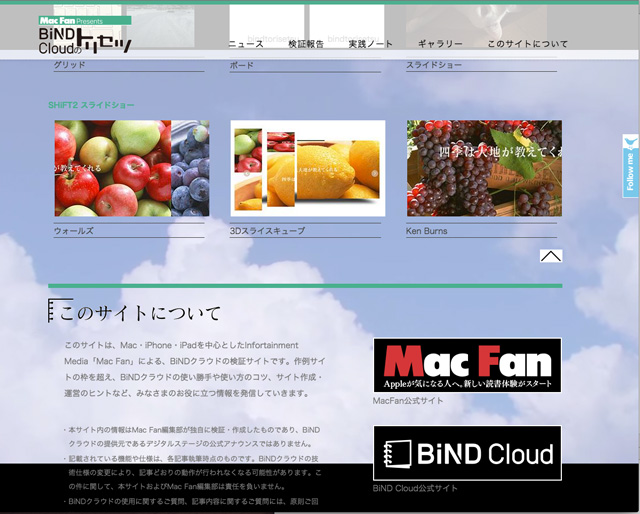
今回のアップデートは、そんな時代の変化に柔軟に対応したものだ。ページの背景全体を使って動画を表示できるため、よりインパクトのあるWEBページが作成できる。具体的に何かを解説するような動画を置くというよりは、WEBサイトの印象を左右する役割を担う存在だ。さっそくこのサイトのトップページにも反映したのでご覧いただきたい(ただし、モバイルデバイスでの表示はオフにしてある)。
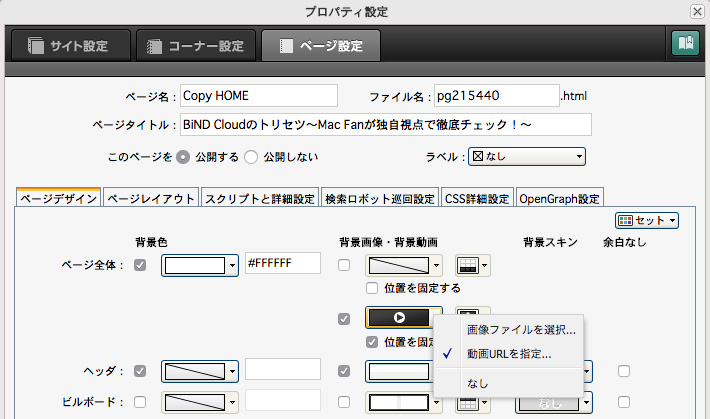
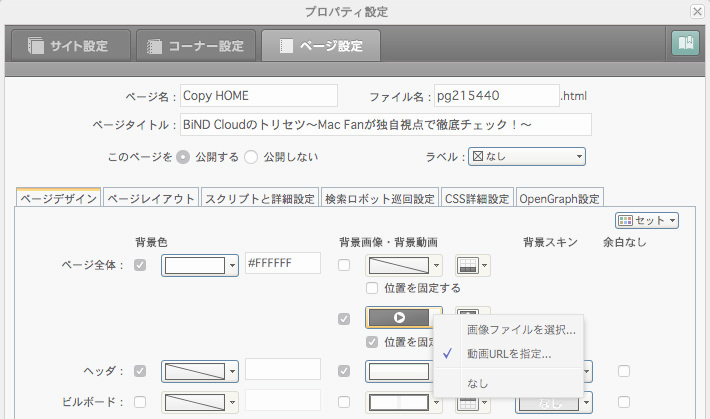
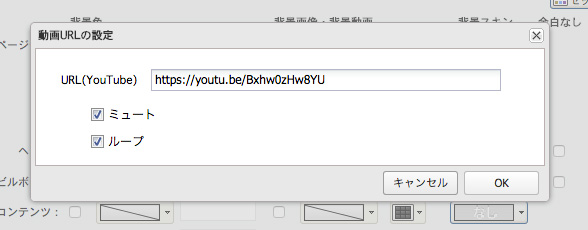
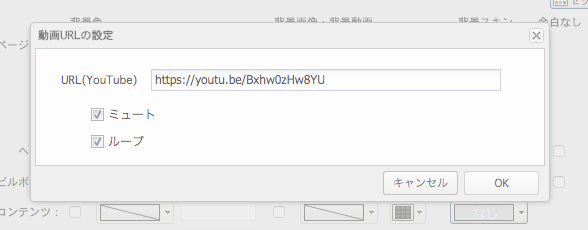
さて、その適用方法だが、ページの設定画面にYouTubeのURLを入れるという、ごく簡単な操作で実現する。もちろん、あらかじめYouTubeに動画をアップロードしておく必要があるが、それが終われば手順はほんの数ステップだ。これだけ簡単な操作でインパクトのあるWEBページができてしまうのは本当にありがたい。
ただし、実際に動画を貼り込もうとしたとき、気をつけておきたいことが2つある。
1つは、ページに載せる画像パーツについてだ。
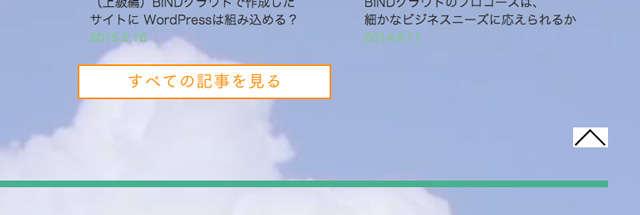
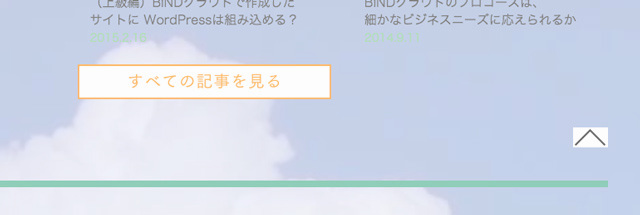
ボタンや見出しパーツなどを画像で作り込んでいる場合、背景をしっかり透明にしておかないと見栄えが良くない。例えば下の図は、このWEBサイトのトップページに動画を貼り込んだ直後の状態だが、ボタン類の周りに白が出て、見栄えの悪いものになってしまった。現在は調整済みだが、もともと背景が白いページの場合は、透明になっていない画像パーツを配置してしまっているケースがあるので注意しよう。

そしてもう1つは、適用する動画のサイズについて。
最初、アスペクト比が16:9の動画を背景にしたところ、WEBブラウザのサイズによって、天地に黒いスペースができてしまった。画面サイズにフィットさせる際の、BiNDクラウドのバグだろうか。

そこで、動画サイズを4:3にしたものをアップロードし直して再度指定したところ、今度は黒いスペースが出ずに表示されるようになった。このサイトでは720×480ピクセルの動画を配置している。
他の環境でも同じ問題が発生するかどうかは不明だが、もし発生した場合は、同じように動画の縦横日を変えるといいだろう。
なかなかインパクトのある機能なので、ぜひ挑戦してみてほしい。