2014.10.23
2つの表組みの作成方法を使い分ける
Webサイトで表組みを利用したくなる状況は、意外と多い。価格表やスペックシート、会社概要などなど。こうしたものは通常の文章だけで書いてしまうとなんだか見づらくなってしまう。
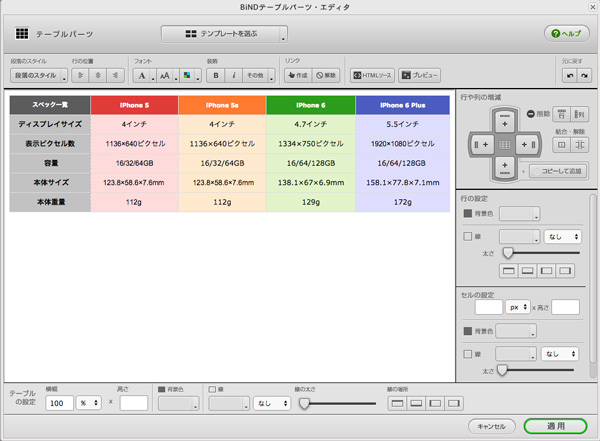
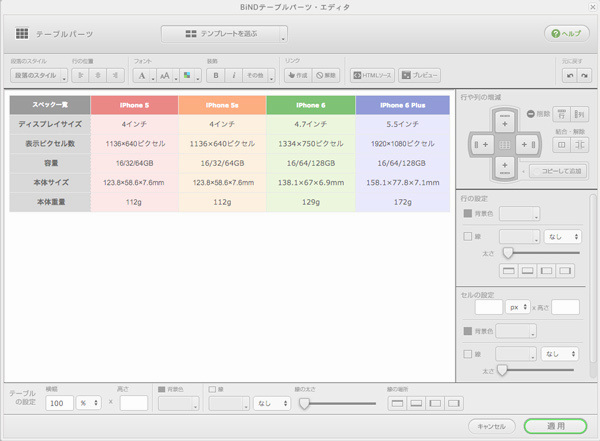
なにかを表組みで表現したいとき、BiNDクラウドでは「テーブルパーツ」というものを使うといい。テーッブルパーツはブロックエディタの右側のボタンから呼び出すことができ、さまざまなテンプレートから好みのものを選んで作業を進めることができる。
(テーブルパーツを使った表組みのサンプル)
| スペック一覧 | iPhone 5 |
iPhone 5s | iPhone 6 | iPhone 6 Plus |
| ディスプレイサイズ | 4インチ | 4インチ | 4.7インチ | 5.5インチ |
| 表示ピクセル数 |
1136×640ピクセル | 1136×640ピクセル | 1334×750ピクセル | 1920×1080ピクセル |
| 容量 | 16/32/64GB |
16/32/64GB | 16/64/128GB | 16/64/128GB |
| 本体サイズ | 123.8×58.6×7.6mm | 123.8×58.6×7.6mm | 138.1×67×6.9mm | 158.1×77.8×7.1mm |
| 本体重量 | 112g | 112g | 129g | 172g |
用意されているテンプレートはバリエーションが豊富で、かつ具体的な使用法が想像しやすい。もちろん、テンプレートをそのまま使うだけでなく、セルの背景色を変えたり、幅や高さを変えたりといった操作も臨機応変にできる。操作も簡単で、文字の入力や行/列の追加といった操作は、とくに戸惑うことはないだろう。セル内の文字列にリンクを設定するということもできる。
ただし、Excelなどの表計算ソフトの感覚で使おうとすると、いくつか戸惑う部分もある。まず、Excelのように、複数のセルをコピー&ペーストすることはできない。すでにExcelで作った表をインポートしたり、コピー&ペーストで複数のセル情報を持ってくるということも不可能だ。BiNDクラウドでの表の編集は、セルを1つずつ手で入力していくことになる。
また、セルの中に入れられるのはテキストだけで、原則的に画像を配置することはできない。テーブルパーツエディタにはHTMLソースを表示させる機能があるのでHTMLの知識があれば画像のタグを入れることは可能だが、その場合は挿入する画像のパス(URL)をどうやって取得するかといった問題が浮上する。
では、どうしても画像の入った表組みを入れたいときはどうしたらいいか。
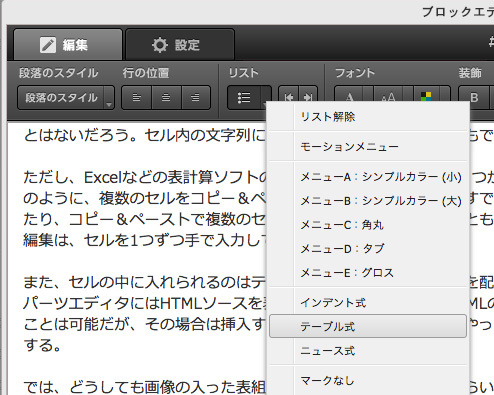
テーブルパーツで画像を入れるのは不可能だが、シンプルな体裁の表であれば、別のアプローチがある。テーブルパーツではなく、ブロックエディタで[リスト]ボタンを押して[テーブル式]というリスト形式を適用する方法だ。
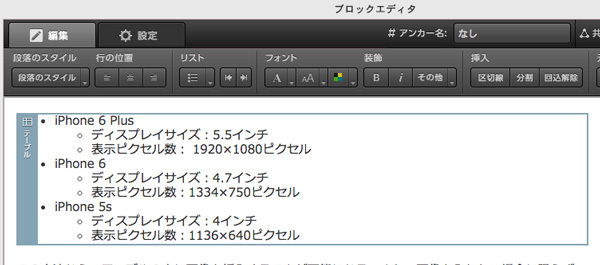
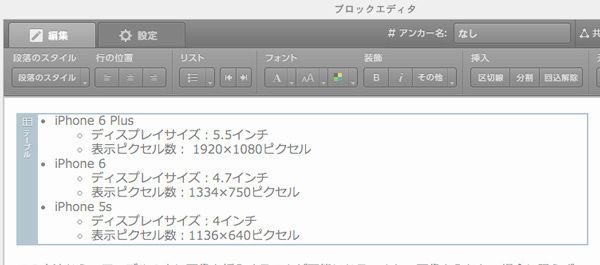
(テーブル式リストを使った表組みのサンプル)
|
iPhone 6 Plus
|
ディスプレイサイズ:5.5インチ
表示ピクセル数: 1920×1080ピクセル
容量:16/64/128GB
|
|---|---|
|
iPhone 6
|
ディスプレイサイズ:4.7インチ
表示ピクセル数:1334×750ピクセル
容量:16/64/128GB
|
|
iPhone 5s
|
ディスプレイサイズ:4インチ
表示ピクセル数:1136×640ピクセル
容量:16/32/64GB
|
この方法なら、テーブルの中に画像を挿入することが可能になる。また、画像を入れたい場合に限らず、編集方法も極めてシンプルで入力も楽だ。シンプルな表でいい場合は、このテーブル式リストもおすすめだ。
ただし、このテーブル式リストは横2行までの表組だけに対応おり、それ以上の行を設けることは不可能。また、表の色など細かな体裁の変更はできない(BiND CloudのCSS編集機能を使っても不可能)。
作りたい表の内容に合わせて、テーブルパーツとテーブル式リストをうまく使い分けていこう。