2014.10.14
(上級編)見出しのスタイルをカスタマイズする
※今回の記事はやや上級者向けだ。WEBサイト全体の体裁が崩れてしまう危険もあるので注意の上試してほしい。

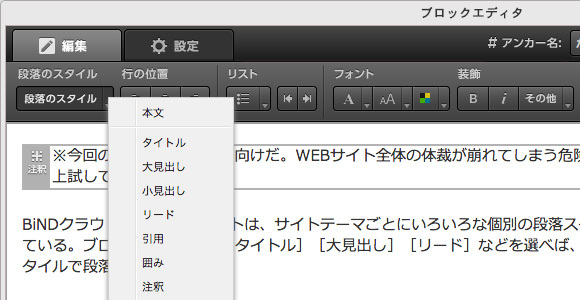
BiNDクラウドで作るWebサイトは、サイトテーマごとにいろいろな個別の段落スタイルがデザインされている。ブロックエディタで[タイトル][大見出し][リード]などを選べば、それぞれに合ったスタイルで段落が表示される。
しかし、いろいろとWebサイトに手を入れていくと、元々の段落スタイルを少しアレンジしたいと思うこともあるだろう。そんなときBiNDクラウドでは、「CSSのカスタマイズ」を行うことで、段落スタイルの変更ができる。
以下、手順を解説していくが、まず最初にCSSとは何かということをざっくりと説明しておこう。
CSSとは、文字や画像パーツ、ブロックそのものの修飾スタイルを定義するものだ。例えば「大見出しの文字色は赤で文字サイズは14ピクセル」というような定義をCSSで行っておけば、あとは適用したいテキストで「大見出し」のスタイルを選ぶだけで適用されるようになる。こうしてさまざまなスタイルを定義することで、個別に色や文字サイズを設定する手間が省け、Webサイト内の体裁の統一も図れるというわけだ。
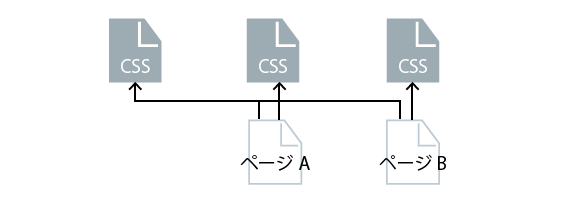
一般的なWebサイトでは、CSSはHTMLファイルとは別のファイルとしてサーバに置かれる。そして、CSSファイルは1サイトに1つだけとは限らず、複数存在することもある。AのページではこのCSSを参照、Bのページでは別のCSSを参照、といったことができるのだ。
こうした仕組みは、BiNDクラウドでもまったく同じだ。さらにいえば、BiNDクラウドの場合は、ページごとではなくブロックごとに別のCSSを読み込ませることができる。
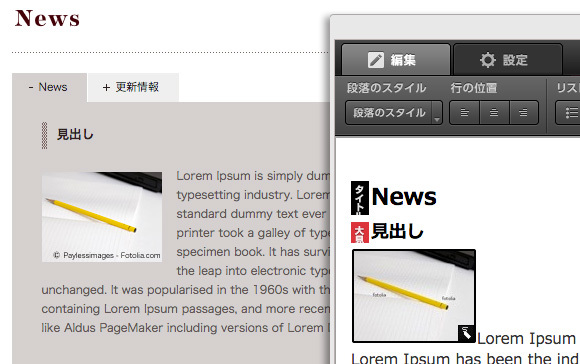
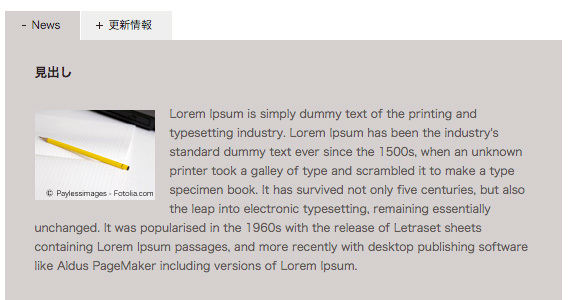
それではいよいよ実践に移ろう。ここでは例として、デフォルトの大見出しをカスタマイズしていく。下に挙げたテーマでは、大見出しの文字(「見出し」と書かれている部分)の前に小さな長方形の画像パーツが表示される。この画像を削除するにはどうしたらいいだろうか。
この画像は、CSS上で背景画像(background-image)として定義されている。この画像を「なし」に設定すれば、文字の前の画像がなくなるというわけだ。
とはいえ、デフォルトのCSSを書き換えてしまうと、Webサイト全体に影響が及んで、予期しない部分の体裁が崩れてしまう恐れがある。それを避けるためには、デフォルトのCSSを書き換えるのではなく、新しいCSSを作成して作業を進めよう。

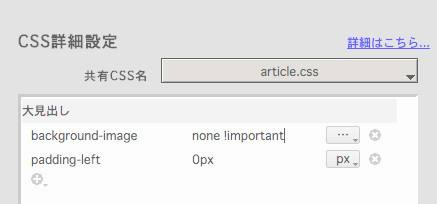
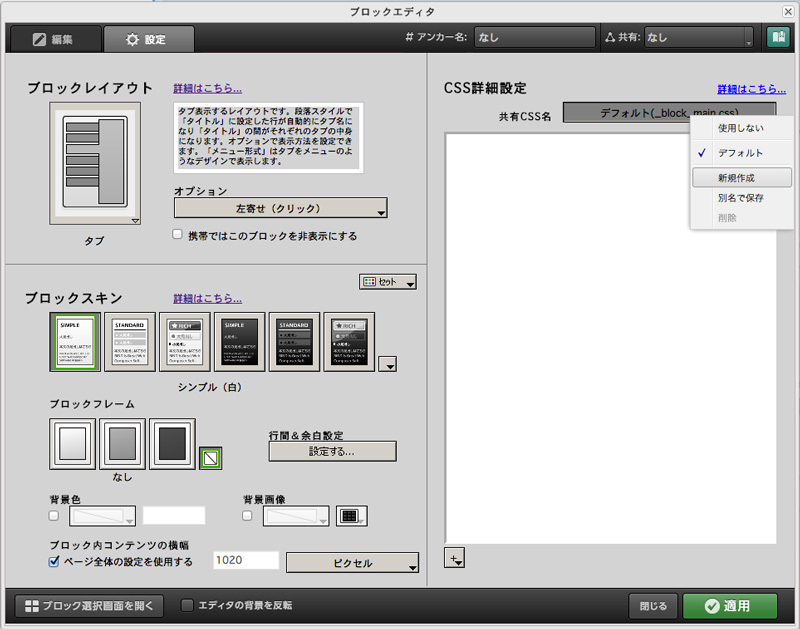
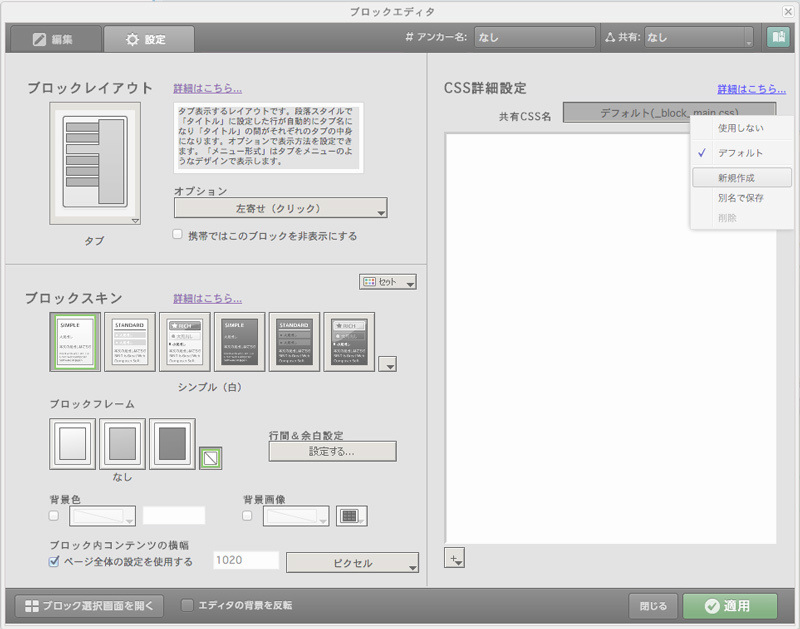
以降の詳細な手順は右側の図版エリアで解説するが、ブロックエディタの[設定]タブの中にある[CSS詳細設定]欄に大見出しの項目を追加し、新しいスタイルを追記していけばいい。定義を終えた後にプレビューすると、スタイルが変わっているのを確認できるはずだ。
他のブロックで同じスタイルを適用したい場合は、そのブロックエディタの設定タブで、新規作成したCSSを割り当てればいい。
同じ感覚で、文字のサイズや文字の色、太さなども変更可能だ。CSSの書き方にはいろいろなルールがあるので、解説書やWebサイトなどで調べてから記述するといいだろう。
なお、こうしたカスタマイズを行っても、思ったようにCSSが切り替わってくれないことがある。これは、Webサイト内にある複数のCSSのうち、別のCSSの定義が優先されてしまうことで起きる。自分がこの場合、設定した定義を優先させるには、[none]のあとに半角スペースを空けて「!important」と手入力する。この文字列が書き込まれたスタイル定義は最優先になるのだ。設定がうまく反映されないというときは試してみよう。
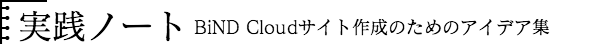
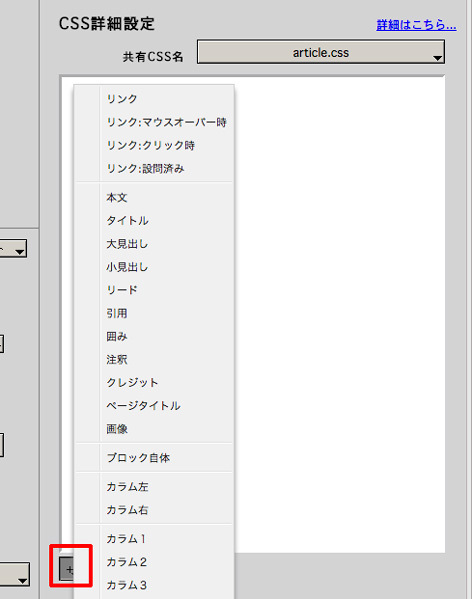
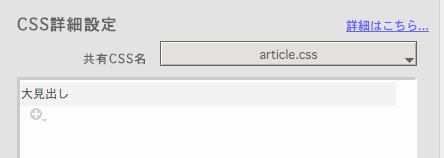
1:左の本文にあるように新規のCSSを作成したら、白枠の左下にある[+]ボタンを押し、定義したい段落スタイルを選ぶ。
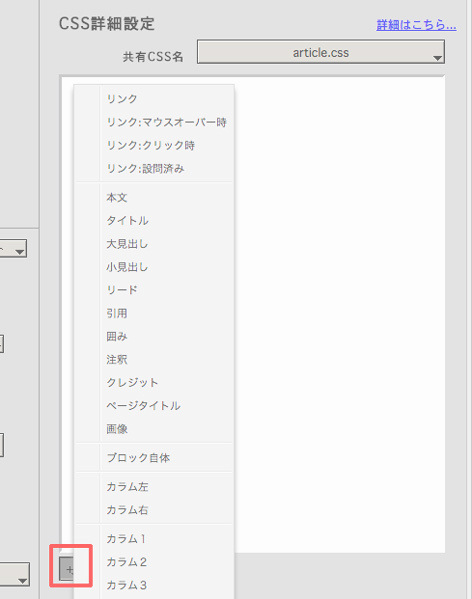
2:白枠の中に、選択した段落スタイルが表示されたら、今度はその下の丸い[+]を押す。
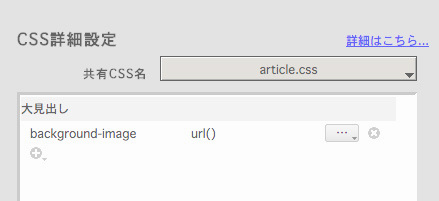
3:設定できる内容一覧が表れるので、今回はその中から「背景画像(background-image)」を選択した。
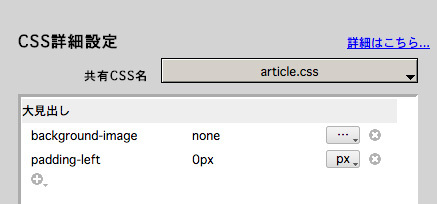
4:「url()」と書かれている部分をクリックして「none」と入力。これで背景画像が表示されなくなった。上図ではさらに、「padding-left」項目を追加して「0px」と入れているが、これは画像をよけるため左にずれていた文字の開始位置を元に戻すという内容だ。
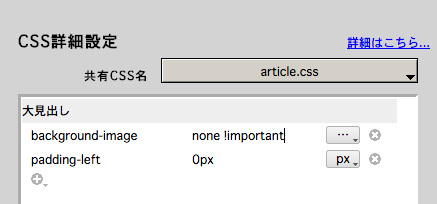
5:同じように書いたのに反映されないというときは、「none」の後に半角スペースを空けてから「!important」と記述する。こうするで、この設定の優先度が上がる。