2014.10.06
長いWebページには「上部に戻る」ボタンが欲しい
長いWebページにアクセスしたとき、いったん下までスクロールして内容を見たあと、再度ページの上のほうに戻りたくなることがあるはずだ。多くのWebサイトでは、こうした訪問者のニーズに応えるため「ページの上部に戻る」ためのボタンを配置している。

このWebサイトも、トップページは長めにしている。トップページから、たくさんの記事へ直接移動できるようなWebサイトを目指したためだ。そこで、ページ上部に戻るためのボタンを、ところどころに配置することにした。
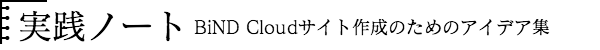
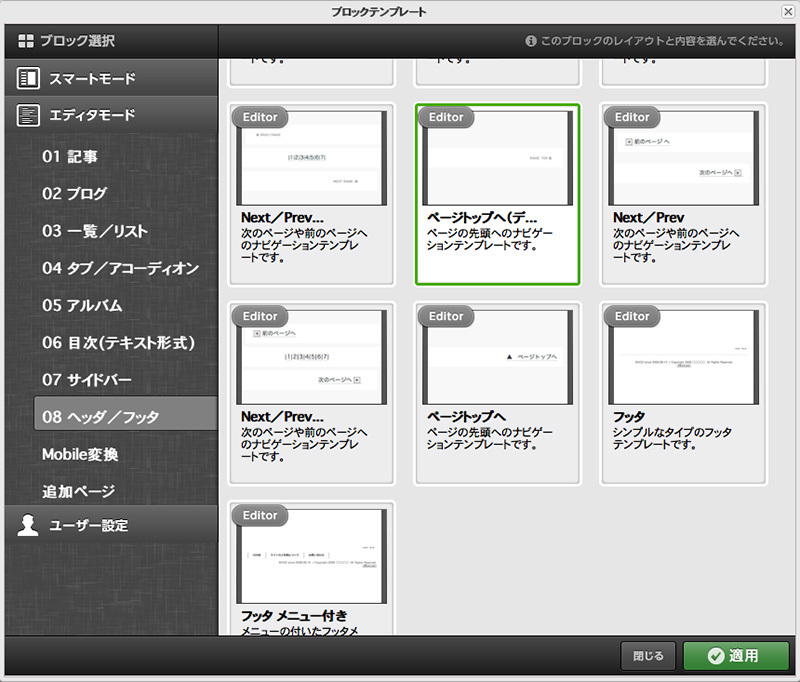
BiNDクラウドは、この「ページ上部に戻る」ボタンがきちんと用意されており、作り手はあれこれ考えなくても簡単に設置できるようになっている。新規ブロックを追加して、ブロックエディタから[ブロック選択画面を開く]を選んでみよう。「08 ヘッダ/フッタ」カテゴリ内に「ページトップへ」というパーツがあるはずだ。これを設置するだけで、上部へ戻るためのボタンが追加できるというわけだ。
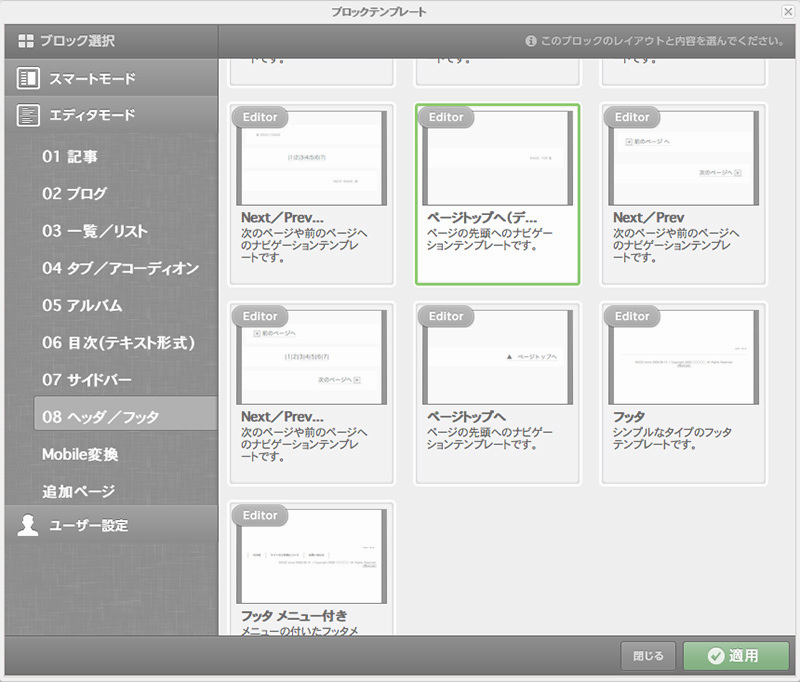
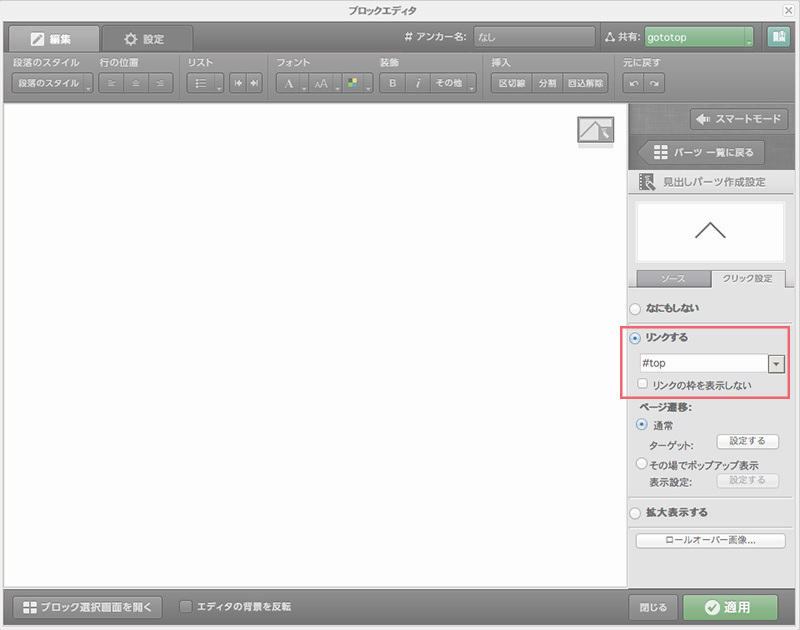
もちろん、出来合いのパーツではなく自分でボタンを用意することも可能だ。その場合は、まずボタン画像をブロックに配置してから、[クリック設定]でその画像のリンクを指定しよう。[リンクする]のラジオボタンをオンにして、その下の欄にそのページの「#top」を指定すればいい。
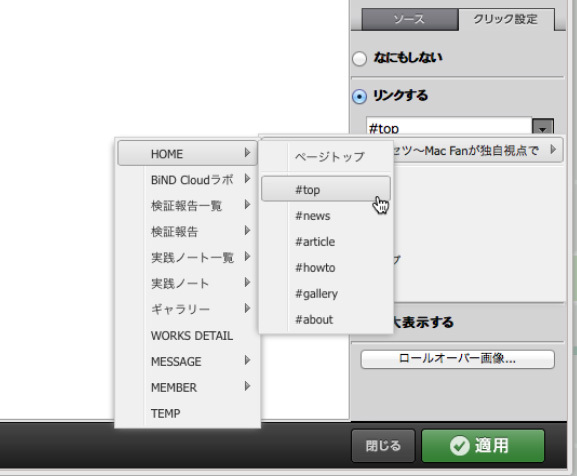
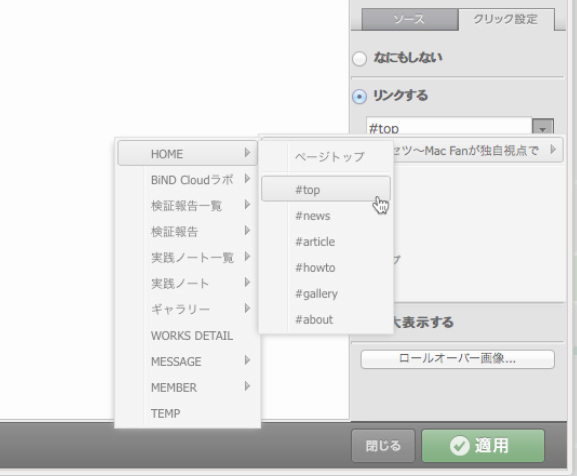
このとき、1つ気をつける点としては、「ページトップ」ではなく「#top」を指定するということ。「#top」を指定すればスムーズな動作でスルスルとスクロールしてくれるが、「ページトップ」を指定してしまうと、そのページを再読み込みするような挙動になってしまう。
なお、このように「同じページ内の特定の箇所にリンク」させる方法を、「アンカーリンク」という。アンカーリンクを使えば、ページのトップだけでなく、ページの途中にある任意の場所にスクロールさせることが可能だ。
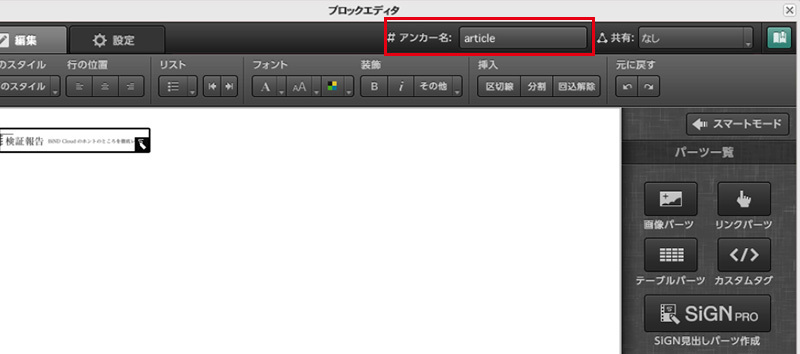
アンカーリンクを設定したい時は、まず移動させたいブロックに「アンカー名」を設定する。そのうえで移動用のボタンにリンクを設定し、そのアンカー名を選択すればいい。
1:ページ上部に戻るためのパーツはブロックテンプレートとして用意されている。新規ブロックを作成し、ブロックエディタ画面の左下にある[ブロック選択画面を開く]ボタンを押して、テンプレート画面を表示させよう。「08 ヘッダ/フッタ」カテゴリ内に見つけられるはずだ。
2:自前の画像を使いたい場合、画像を挿入してからリンク設定を設定する。
3:このとき[ページトップ]ではなく「#top」を選ばないと、スムーズなスクロールにならないので注意しよう。
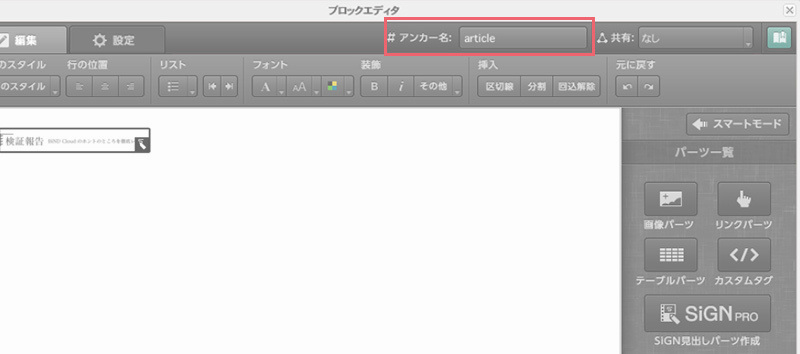
4:ブロックに「アンカー名」を設定すると、その場所へとスクロールするボタンを設置できるようになる。ブロックエディタの上部にある[アンカー名]部分をクリックして名前を入れよう。