2014.9.30
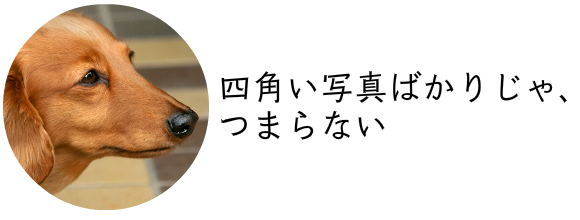
写真を円形で切り抜くと、WEBページに動きが生まれる

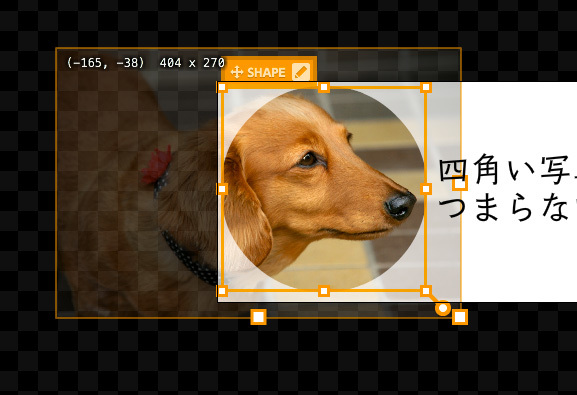
「遊び心のあるポップなWebページを作りたい」、そんなときは、イメージ画像を丸いフレームに入れて載せてみてはどうだろうか。
Webページの中に変わったフレームの要素が入ってくると、レイアウトに動きが出て、活発でポップな印象を出すことができる。四角い画像ばかり続くと窮屈で退屈な印象になってしまいがちなので、たまにこうした動きのある要素を入れるのは、とても効果的なのだ。
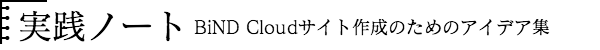
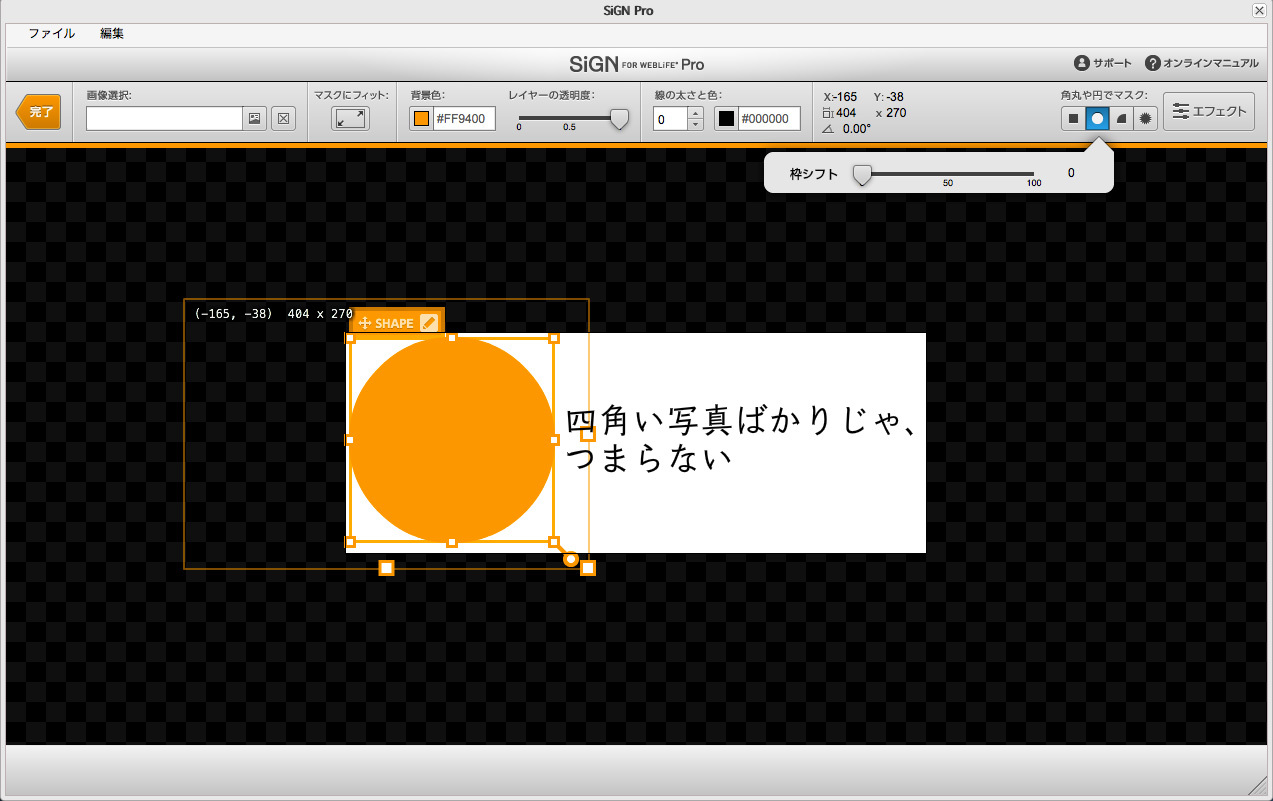
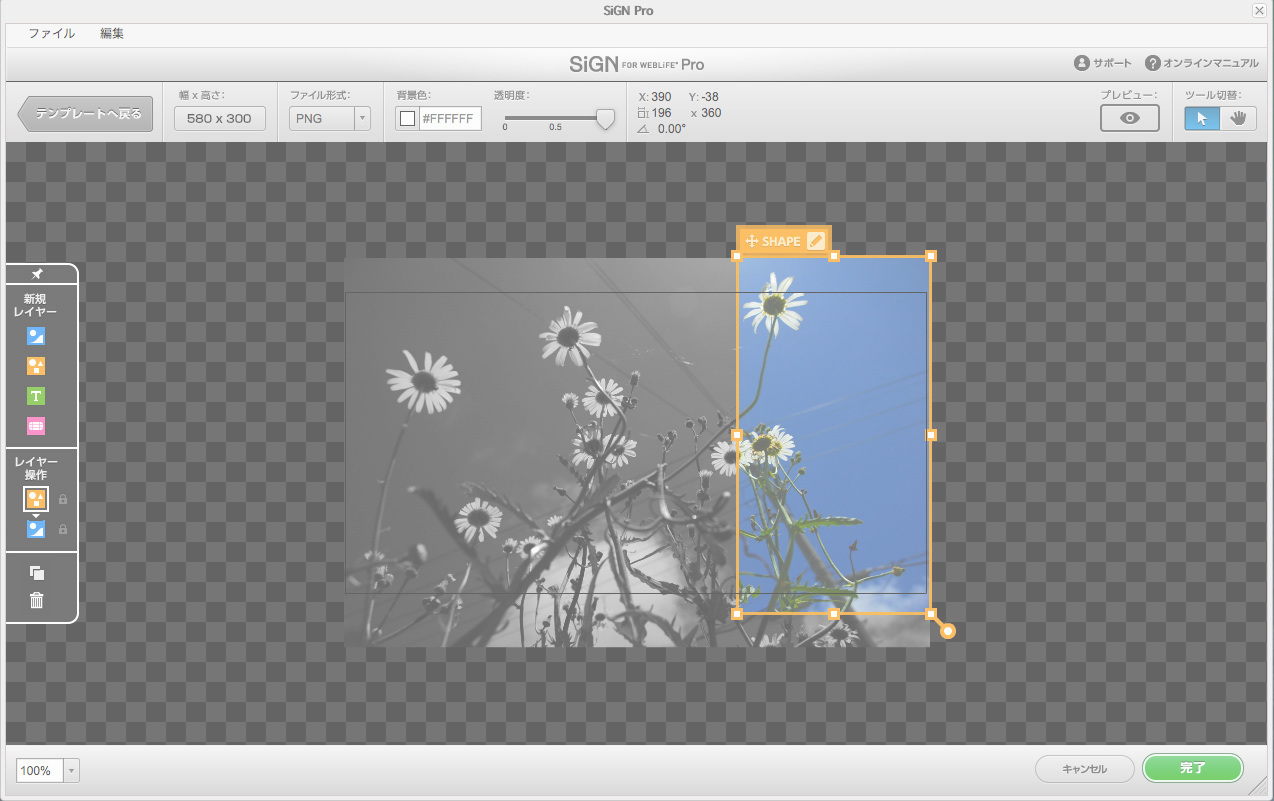
BiNDクラウドの画像加工ツール「SiGNプロ(SiGN PRO)」なら、このように写真を円形で切り抜くことが簡単にできる。
手順は至ってシンプルだ。新規「シェイプ」を作成して、そこに写真を指定する。あとは位置や大きさを調整するだけでOKだ。シェイプは円形のほか、通常の四角形や角丸の四角形、星形などが選択できる。
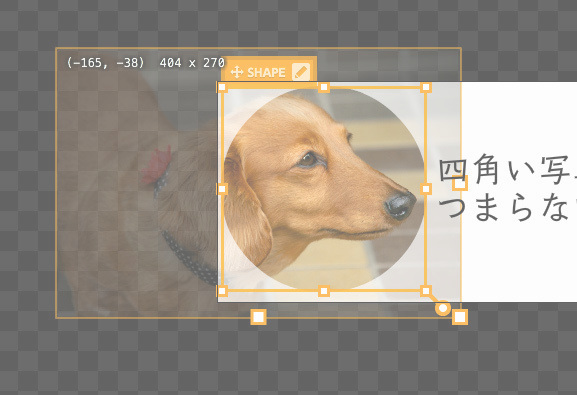
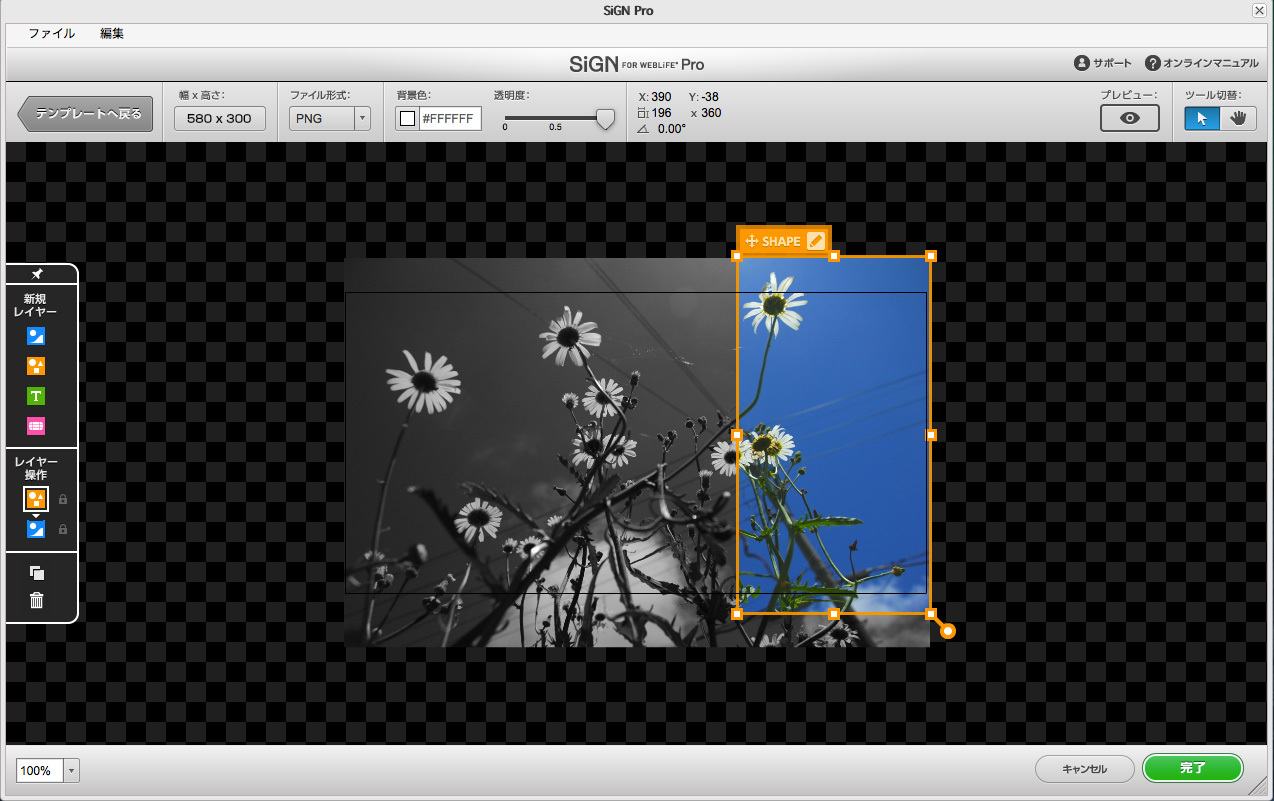
写真を図形で切り抜くことを「マスク」というが、このマスク機能をうまく使えば、さらに面白い演出も可能だ。
例えば上の画像は、同じ画像を2枚重ねて実現している。
後ろ側の画像に関しては、エフェクトを使ってモノクロ化し、その手前に四角形のシェイプを配置。シェイプの中に同じ写真を配置して、位置を調整した。
SiGNプロは、工夫次第で面白い演出がいくらでもできるツールだ。遊び心を膨らませて、訪れた人の気持ちを掴むビジュアルを作り出してみよう。