2014.9.22
BiNDクラウドの画像加工ツール、SiGN PROのメリットを探る

上の画像は、BiNDクラウドにある画像加工ツール「SiGN PRO」だけで作ったものだ。
SiGN PROは、画像パーツを作成するために用意されているツールで、ページのトップに置くイメージビジュアルや見出しパーツ、ボタン類などを作るのに利用できる。
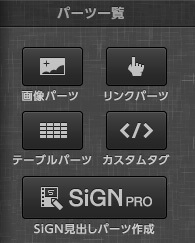
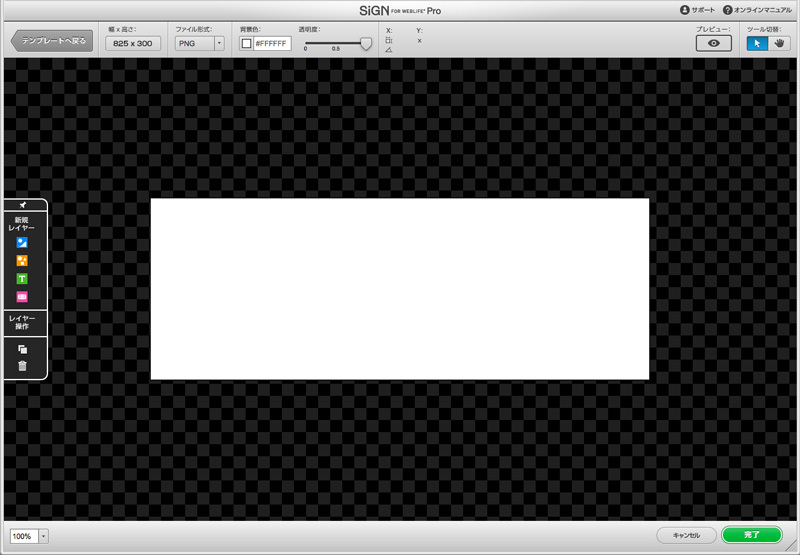
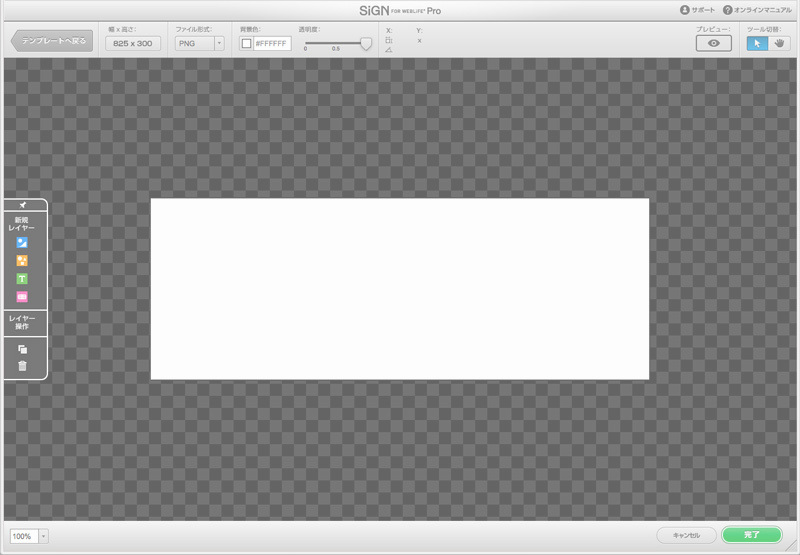
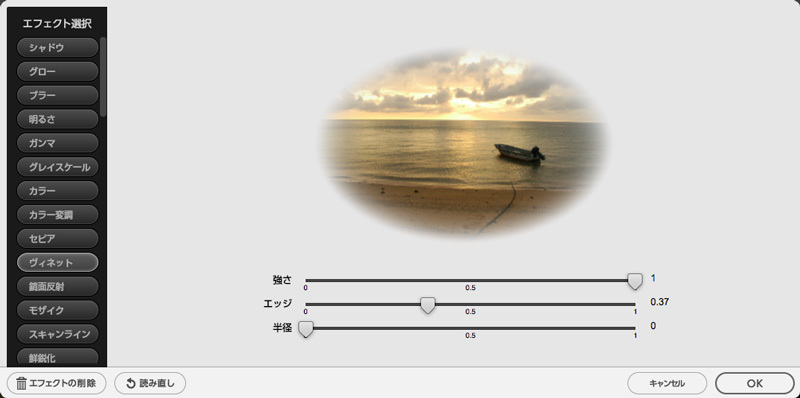
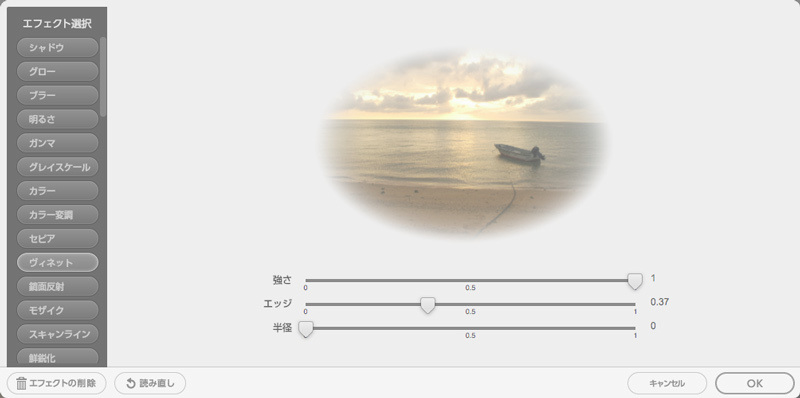
具体的には、画像の色調を補正したり、エフェクトをかけたり、そこに図形や文字を乗せてグラフィックパーツを作ることができる。操作は簡単ながらも機能は充実しており、これほどのツールがクラウドベースのWEBソフトに用意されているのは驚きだ。
しかし一方で、「画像加工用のソフトは手元にあるので、特に必要性を感じない」という人もいるだろう。たしかに、フォトショップやフォトショップ・エレメンツ、アドビ・イラストレータなどを持っている人にとっては、そうしたツールのほうが機能も豊富だし、使い慣れている分作業も楽だろう。しかしそれでも、あえてSiGN PROを使ったほうがいいメリットも存在する。
その最大のメリットとは、再編集のしやすさだ。
フォトショップでこうした画像パーツを作る時は、編集可能なデータ(文字レイヤーなどを持ったPSDデータ)をマシンの中に残しておく必要があり、修正時にはそのファイルを探し出してソフトで編集し、JPEGやPNG形式のファイルに書き出してから再アップロードしなければならない。
一方、SiGN PROなら、すべてがクラウドに保管されているので、BiNDクラウドの編集画面からすぐに画像パーツの再編集ができる。「あの画像の元データ、どこにしまったっけ?」と探す必要がなくなるのだ。このメリットは大きい。
また、複数台のマシンでWEBサイトの編集をしている場合、このメリットがますます活きてくる。元の画像データが別のマシンにあるので修正できないという事態を避けられるのだ。
写真素材は、ただ載せただけでは魅力的なビジュアルにならない場合が多い。そんなとき、SiGNのエフェクトを使って加工するだけでも、印象が大きく変わってくる。まだSiGNを試したことのない人は、ぜひ一度写真素材を素敵なビジュアルへと仕上げてみよう。