2014.8.25
いいね!(ツイート)ボタンを設置する2つの方法
Webサイトとソーシャルとの連携ということを考えたとき、まず思い浮かぶのがFacebookの「いいね!」ボタンやTwitterの「ツイート」ボタンの設置だ。通常だと少々面倒な手順が発生するこれらのボタンも、BiNDクラウドなら、「ソースコードの編集なし」で実装できてしまう。
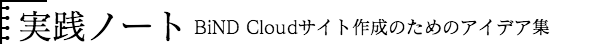
方法は[ソーシャル系パーツ]欄から[いいね!ボタン]を選んで、開いたダイアログを進めていけばいい。[いいね!ボタン]と書かれているのでFacebookだけかと思いきや、ここからFacebook、Twitter、Google+、そしてmixiのボタンをまとめて設置できる。極めて簡単な操作で、標準の「いいね!」ボタンや「ツイート」ボタンが実装できる。
BiND Cloudの場合、標準のボタンを設置するだけならあっという間に出来上がるが、もし、「いいね!」ボタンや「ツイート」ボタンを自作のデザインにしたい場合は、別の方法を考える必要がある。例えばこのWEBサイトは、デザインを重視したため標準のソーシャルボタンは使わず、自作のボタンにコードを埋め込んでいる。
「コードを埋め込む」というと少し身構えてしまう人もいるだろうが、実はそれほど難しいことではないので心配無用だ。ボタン用画像を設置したら、下に掲載した例を参考にリンク先URLを書き込めばいい。Webサイトのトップページに誘導させるだけなら、トップページのURLをコードに埋め込んで[共通パーツ]にしておけば、他のページでも簡単に使い回せるようになる。
ソーシャルボタンに埋め込むURL例
■「ツイート」ボタン
http://twitter.com/share?url=http://(WebサイトのURL)
■「いいね!」ボタン
http://www.facebook.com/sharer.php?u=http://(WebサイトのURL)
■「Google+」ボタン
https://plus.google.com/share?url=http://(WebサイトのURL)
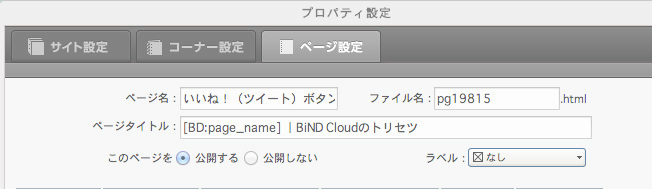
ただし、WEBサイト全体ではなくページごと個別に誘導したい場合、それぞれのベージごとに個別のURLを仕込んでおく必要がある。各ページがどのようなURLで書き出されるかは、[ページ設定]を見るなどして確認しよう。
[ソーシャル系パーツ]内にある[いいね!ボタン]からは、Facebookの[いいね!]、Twitterの[ツイート]、Google+の[共有]ボタン、mixiの[共有]ボタンを設置できる。
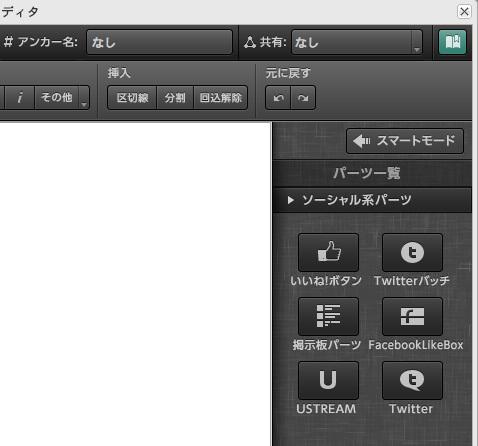
操作はいたって簡単。Webサイトに設置したいSNSをチェックボックスでオンにするだけだ。
この機能を使うと、上のような標準のボタンが設置される。
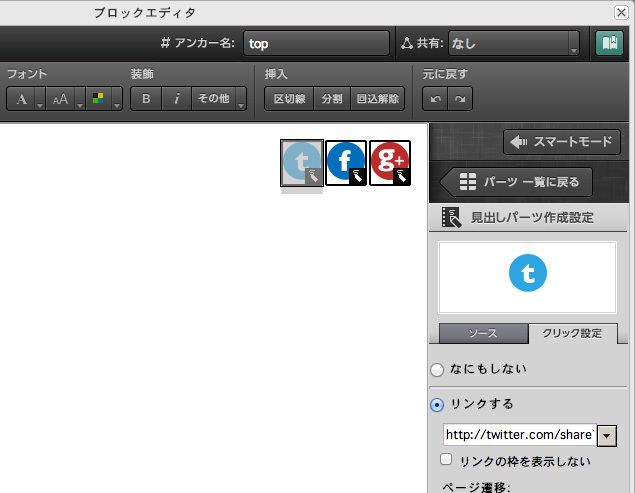
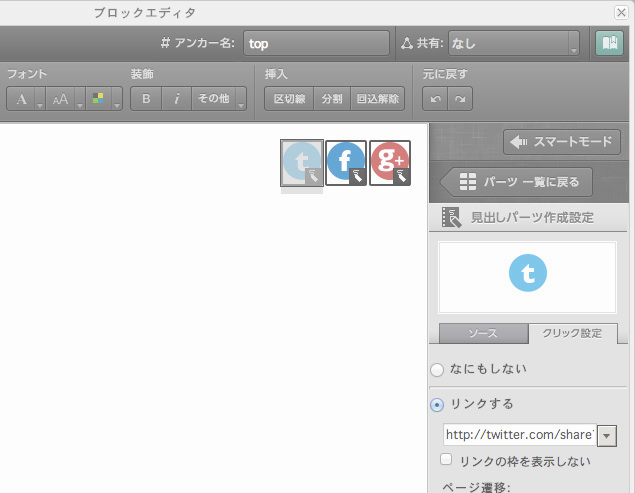
このWebサイトの場合、SNSボタンに自作の画像を使っている。画像を挿入したら、「クリック設定」の[リンクする]をオンにして、枠内にURLを記入する。記入する文字列は左側を参照してほしい。
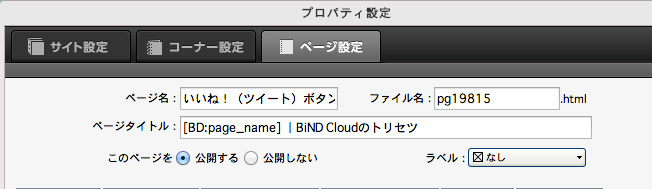
ソーシャルボタンを自作した場合、ページごと個別のURLの[いいね!]ボタンを設置するには、そのページのURLをしっかりとリンク文字列に記入する必要がある。そのページがどんなURLになるのかは、[設定]の[ページ設定]内にある[ファイル名]を参照しよう。