2014.8.19
ブロックの空きが変われば印象も変わる
BiNDクラウドでWEBサイトを作る時は、ブロック間の空きにも気を配りたい。
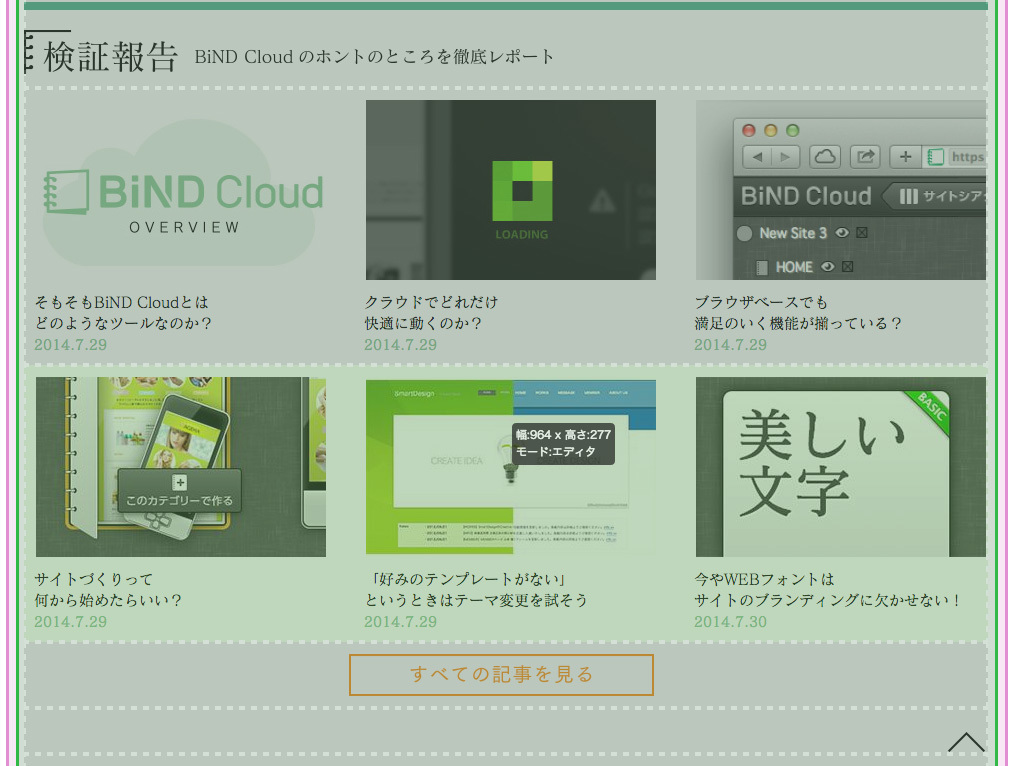
例えばこのWEBサイトのトップページは、オープン当初は今よりも要素の空きが離れていた。オープンしたばかりの頃は記事が少なく、その分ゆったりとしたデザインで見せていたのだが、記事が増えてくるにつれ、要素のぱらつきが気になってきた。そこでそれぞれのブロックの間隔を狭め、あまりスクロールしなくてもページの下まで見渡せるように変更している。
要素と要素をどれくらい離すかは、作り手の好みやWEBサイトの内容などによって変わってくる。しかし、WEBサイトを作る上では、自分よりも小さな画面のマシンを使っている訪問者もいるということを意識しておきたい。小さな画面のマシンでは1画面に収まる要素が限られてしまう。「このかたまりはスクロールしなくても全体が見渡せるようにしたい」というような要素は、高さ600〜700ピクセル程度に収めておくといいだろう。
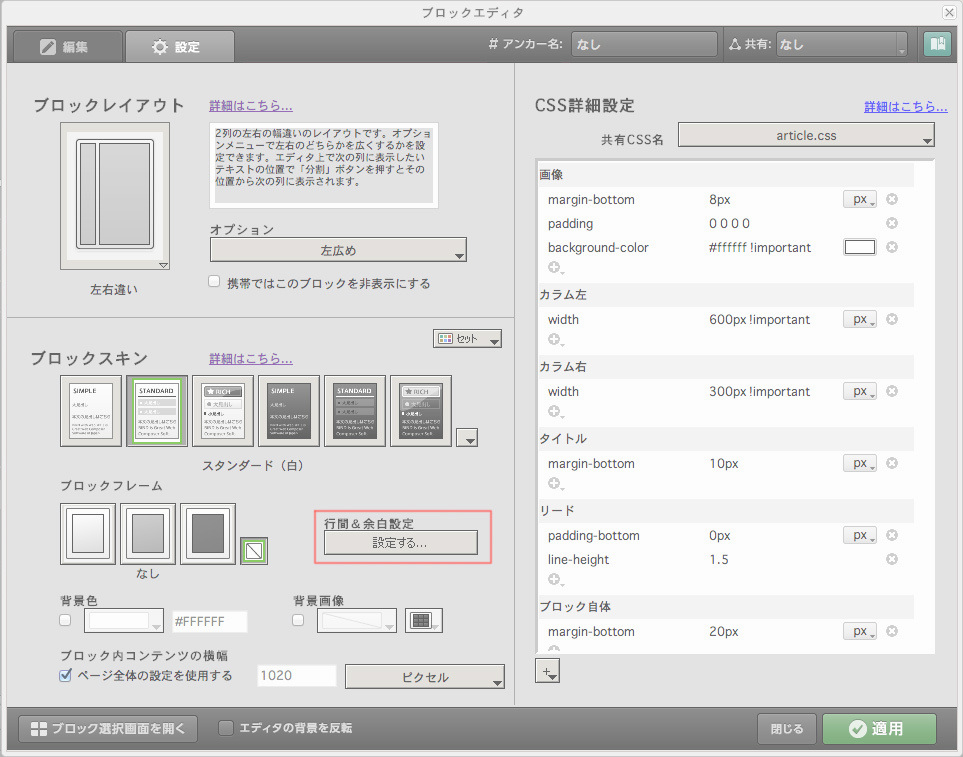
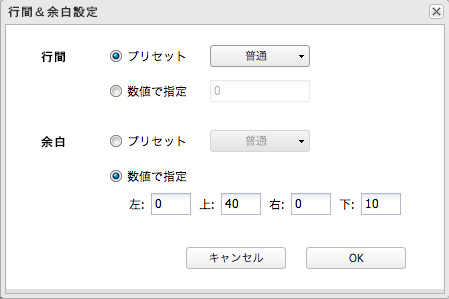
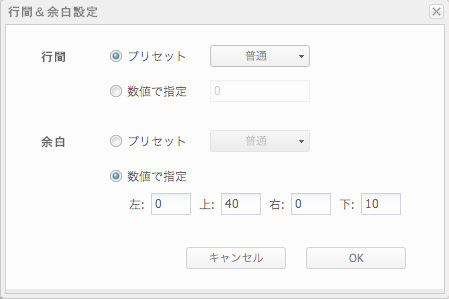
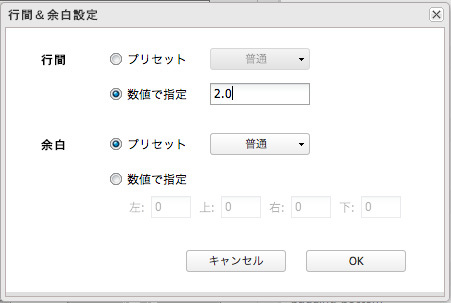
BiNDクラウドでは、ブロックとブロックの空きを簡単に変更できるようになっている。ブロックエディタで[設定]タブを開き、その中にある[行間&余白設定]のボタンから行う。最初は[プリセット:普通]になっていると思うので、そこを[ゼロ]や[狭い]に変更したり、[数値で指定]を選んで間隔を指定しよう。この指定はブロックごとに変えることが可能だ。
ちなみに、同じ[行間&余白設定]ボタンから、文章の行間も設定できる。文字をゆったりと見せたい時は、行間を広めにとるのもいいだろう。また、ブロックの幅が広くて1行内に入る文字数が多い場合も、行間を広くすることで読みやすくなる。いろいろと試してみよう。