2014.8.14
メニューの固定もBiND Cloudなら一瞬
このWEBサイトは、上部のメニュー(専門用語としてはグローバルナビゲーションという)を固定化していて、ページをスクロールさせても常に画面の上側に存在し続ける。通常のWEB制作では、こうした固定ナビゲーションを実現するのにちょっとした知識が必要だったが、BiNDクラウドであれば特に悩むことなく一瞬で実現できるのだ。
方法はいたって簡単だ。
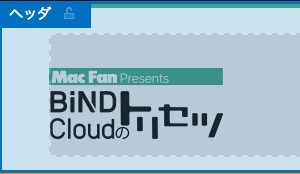
ページ編集画面のメインエリアで「ヘッダ」部分を見てほしい。左上にカギのマークがあるのに気づくはずだ。固定化するには単にこのカギマークをクリックすればいい。操作は本当にこれだけだ。
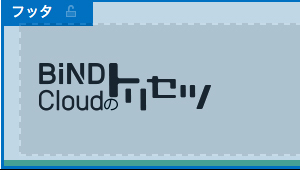
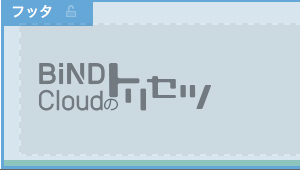
なお、エリアの固定ができるのは「ヘッダ」エリアだけでなく、「フッタ」エリアもできる。操作はやはりカギマークをクリックするだけ。ページの上下エリアを固定したまま、中央のエリアだけをスクロールさせるということも可能になる。
ヘッダ/フッタエリアには、それぞれ複数のブロックを配置することができるので、メニューだけでなく、横長のイメージ画像などを配置してみても面白いかもしれない。
余談になるが、このWEBサイトのグローバルナビゲーションは、半透明で他のコンテンツの上に重なるよう設計している。これを実現するには、半透明の白い画像を用意し(ファイル形式はPNG)、それをブロックの背景画像として指定すればいい。半透明の画像を用意するにはPhotoshopなどの画像加工ソフトが必要だが、よかったらぜひ試してみてほしい。