2014.8.9
Facebookでの拡散力を高めるためにOGP設定を確認しよう
FacebookでURL付きの投稿をしようとすると、投稿内にそのWEBページのタイトルや説明文、ページサムネイルなどが一緒に表示される。例えばこのWEBサイトの上のほうにはFacebookでシェアするためのボタンを設置しているが、このボタン(「f」マークのボタン)を押すと、下のような投稿画面が表れるはずだ。
ここに入ってくるタイトルや説明文、サムネイルは、何もしなくても「それなり」の内容が入ってくることが多いが、WEBサイトの作り手が入る内容をしっかりと設定することもできる。その仕組みを決めるのが「オープン・グラフ・プロトコル(Open Graph Protocol、略してOGP)」というものだ。
OGPのルールでは、ページのタイトルや説明文などを、特定のルールに則ってページのソース内に記述していく。FacebookなどのSNSでは、ソース内に記述されている内容を読み取って、そこで指定されたページタイトルや説明文を表示する。具体例として、このWEBサイトのOGPソースは次のようになっている。
<meta property="og:title" content="BiND Cloudのトリセツ〜Mac Fanが独自視点で徹底チェック!〜" />
<meta property="og:type" content="website" />
<meta property="og:image" content="http://macfan.moon.bindcloud.jp/_src/93249/ogpimage.jpg" />
<meta property="og:url" content="http://macfan.moon.bindcloud.jp/index.html" />
<meta property="og:site_name" content="BiND Cloudのトリセツ〜Mac Fanが独自視点で徹底チェック!〜" />
<meta property="og:description" content="Mac Fan編集部による、クラウドベースのWEB制作ツール「BiND Cloud」の検証サイトです。BiND Cloudの作例サイトであると同時に、数多くの評価記事や作成ノウハウを公開していきます。" />
さて、ここからはBiND Cloudの話。
BiND Cloudは標準でOGPに対応しており、BiND Cloud内でサイトタイトルやページタイトルをしっかり書いておけば、それが自動的にOGPのルールに則った方法で反映される。Facebookで正しく拡散されるためには、パッと見で内容がわかりやすく、読みたくなるようなページタイトルをBiND上でつけておけばいい(これはこれで難しいが)。
1つ考えておきたいのが、ページのサムネイルの部分だ。SNSにページが掲載された時の画像は、何も設定しないと、Bindクラウドのサイトはトップページのサムネイルが表示されるようになっているが、「サムネイルだとよくわからないので別の画像を表示させたい」とか、「正方形のサムネイルエリアにうまく収まるような画像がいい」など、自分でカスタマイズしたい場合も出てくるだろう。
そんな時は、自分でOGP用に画像を用意し、その画像をWEBサイトのどこかにアップロードしてその画像のURLを指定すればいい(OGP設定の手順は右側エリアをご覧いただきたい)。なお、BiNDクラウド特有の注意点として、「画像ファイルは必ず公開ページのどこかに貼り付けておかないと個別のURLを取得できない」という決まりがある。今作っているWEBサイトのどこかのページに貼り付けておけばいいのだが、どうしても貼れるページがないというときは、画像を貼り付けただけのページを作っておくだけでもいい。他のWEBページとリンクがつながっていなければ、そのページが公開されていても問題ないはずだ。
最後に、OGP設定時の注意点を1つ。実際にFacebookに投稿しようとしたら、設定したページタイトルや説明文がまったく反映されていないという状況があるかもしれない。その場合は、Facebook側のキャッシュをクリアすることで解決する。下記のページにアクセスし、自分のWEBサイトのURLを入力して[Debug]ボタンを押せばいい。
https://developers.facebook.com/tools/debug
実際、このWEBサイトも、当初はこの原因でOGP設定がうまく反映されなかった。そのときのキャプチャが下の画像で、テンプレートにあらかじめ入っていた文面などがそのまま出てしまっていた。同様の症状が出た場合など、なにかおかしいと思った時は、試してみよう。

OGPの設定は、BiNDクラウド編集画面の左下にある[設定]ボタンから行う。
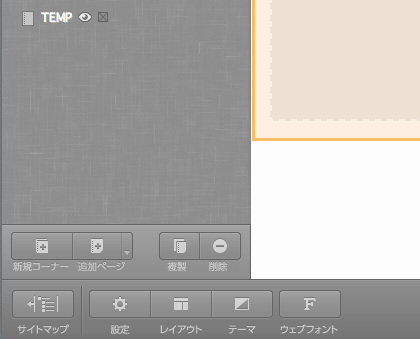
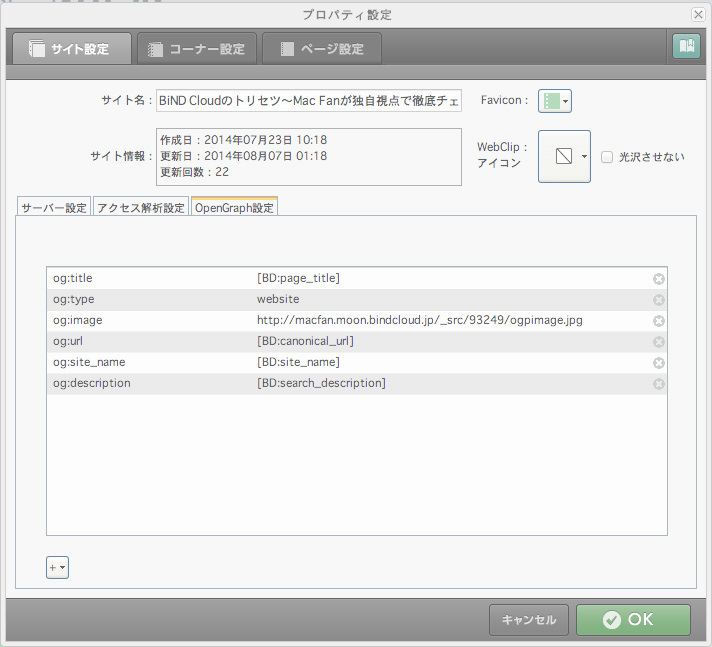
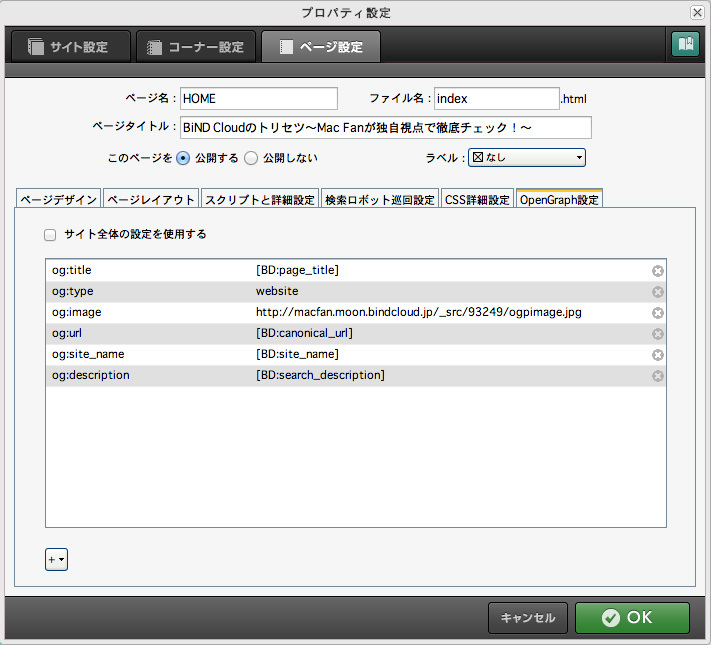
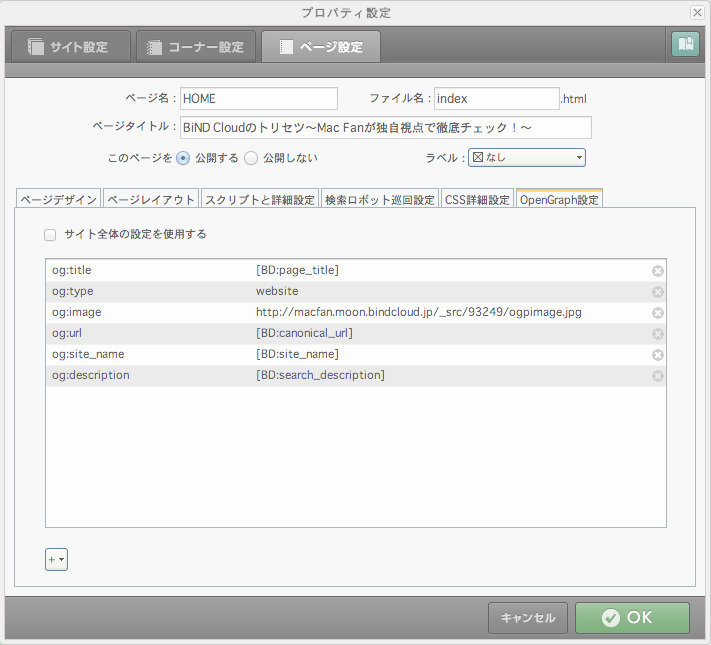
WEBサイト全体を設定するときは、[サイト設定]タブの中にある[OpenGraph設定]で行う。とはいえ、あらかじめ基本的な設定はほとんどされている。[BD:XXXX]と記述されているのはBiNDクラウド固有の変数で、BiNDクラウド上で設定したサイトタイトルやページタイトル、URLなどが反映される。
og:title …ページの名前
og:type …ページのタイプ
og:url …ページのURL
og:image …サムネイル画像のURL
og:site_name …サイトの名前
og:description …ページの説明文
OGPで使われる主なプロパティ。BiNDクラウドの場合、気にするとしたらサムネイル用の画像の部分だろう。
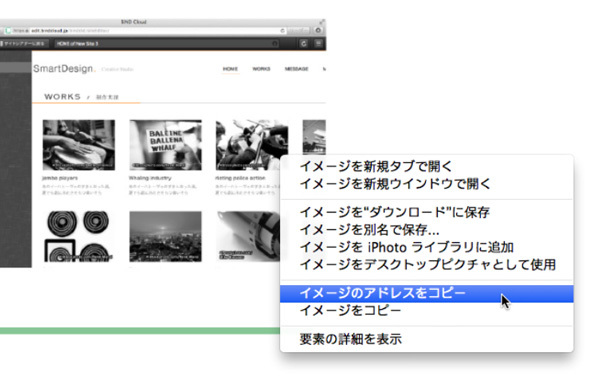
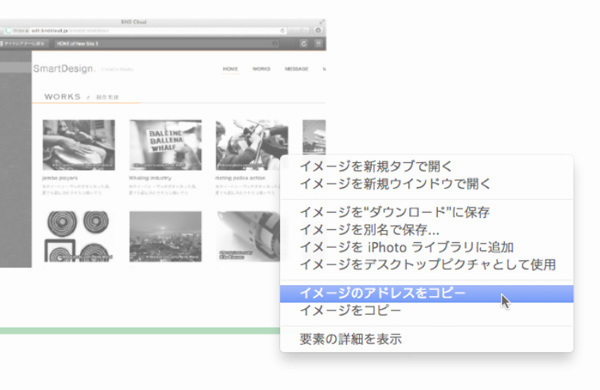
画像のURLを取得するには、公開したページで画像を副ボタン+クリック(または[control]キー+クリック)して、[イメージのアドレスをコピー]する(Mac版Safariの場合)。注意点として、アップロード前に[プレビュー]で表示された画面ではなく、必ず公開後のページでURLを取得しよう。
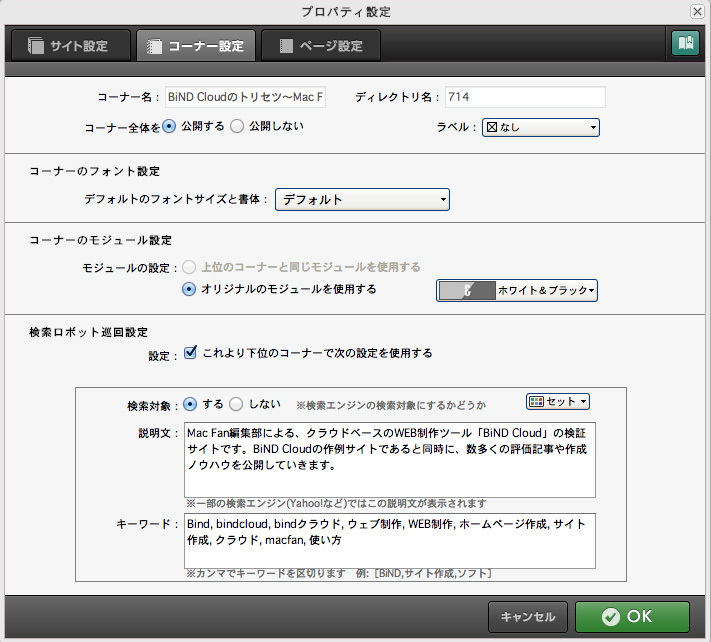
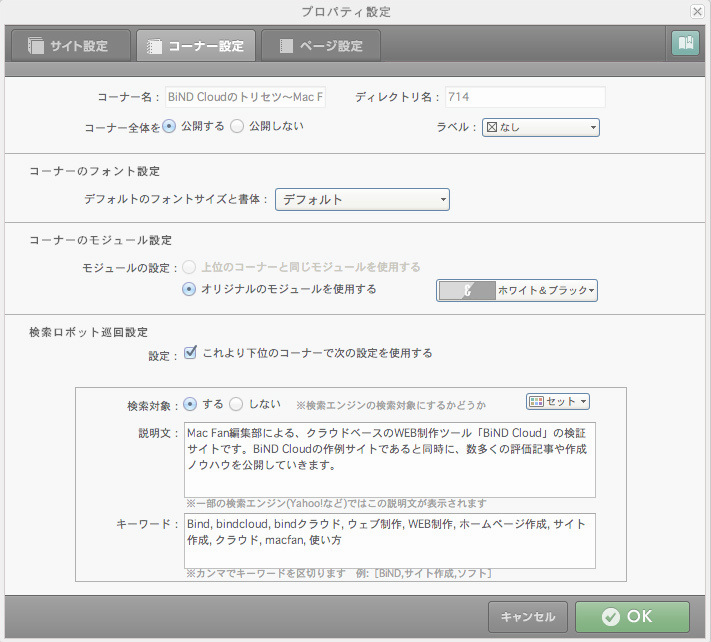
サイトの説明文は、標準設定だと[コーナー設定]タブの[説明文]エリアに記述したものが反映される。グーグル検索などでもここに記載した文が表示されるので、あらかじめよく考えてサイトの内容を記載しておこう。
OGP設定はページごとにもできる。このWEBサイトでは個別ページの設定はしていないが、ソーシャルの拡散を狙うなら、それぞれのページで個別の説明文(og:description)を設定するのも手だ。