2014.8.6
BiND Cloudでブロックの一部を非表示にする


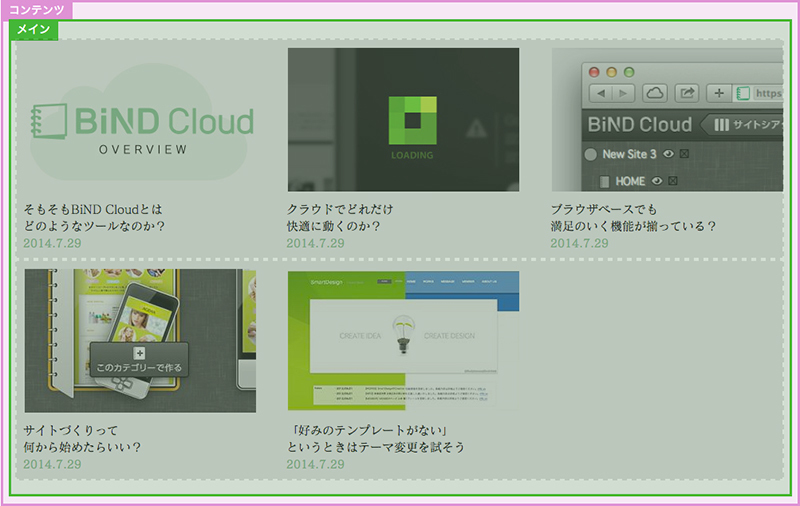
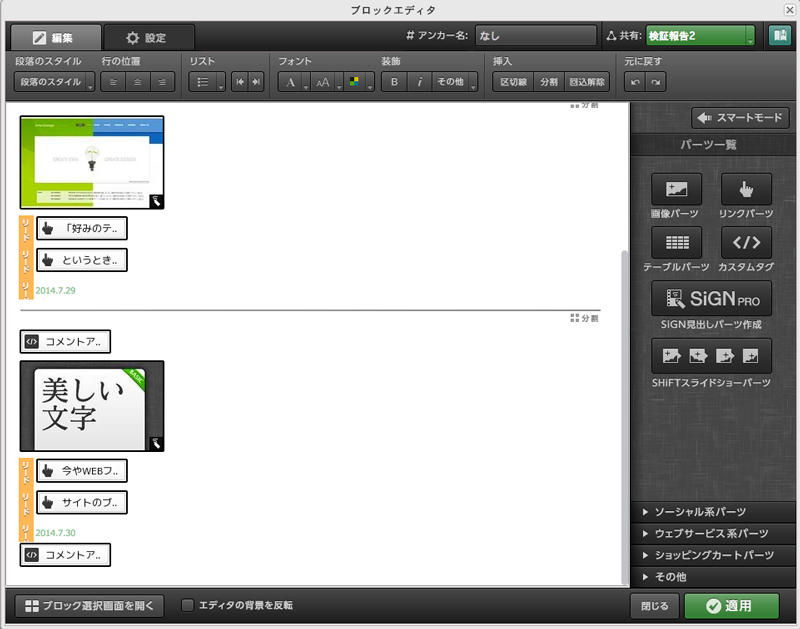
まずは上の画像を見てほしい。横が3段に分割されたブロックの一番右端が空いた状態になっている。一見この右端部分には何もないように見えるが、じつはブロックエディタ上では、他の段と同じような要素が入った上で、それを非表示にしているのだ。そのブロックエディタの画面が下の画像だ。


WEBサイトを作っていると、特定の部分を非表示にしたいということがある。例えば「セール中の案内文」を一度ページ内に書いた場合などで、セール期間が終わったら表示をオフにしたいが、またセールが始まったときのためにテキストを消さずに残しておきたいというような場合だ。
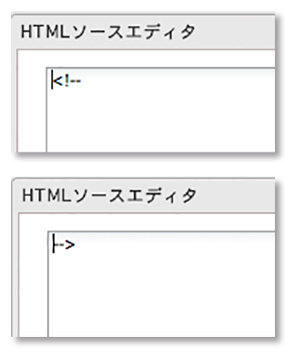
直接HTMLソースを編集するようなWEB制作の現場では、こんなときに「コメントアウト」という手法を使う。HTML文には、特定のタグで(「<!--」から「-->」まで)囲んだエリアを無視するというルールがある。
この手法が、実はBiNDクラウドでも利用できる。しかも方法はいたって簡単だ。
BiNDクラウドには「カスタムタグ」という機能がある。ブロックエディタ画面の右側にあるボタンを選べば、ソースコードをブロック内に書き込むことができるのだ。コメントアウトにはこの機能を利用する。
手順はまず、非表示にしたいエリアの先頭にカーソルを置き、[カスタムタグ]ボタンを押してカスタムタグを挿入する。次に右側のパネルにあるHTMLを[編集する]ボタンを押して、開いたウインドウで「<!--」と入力する。
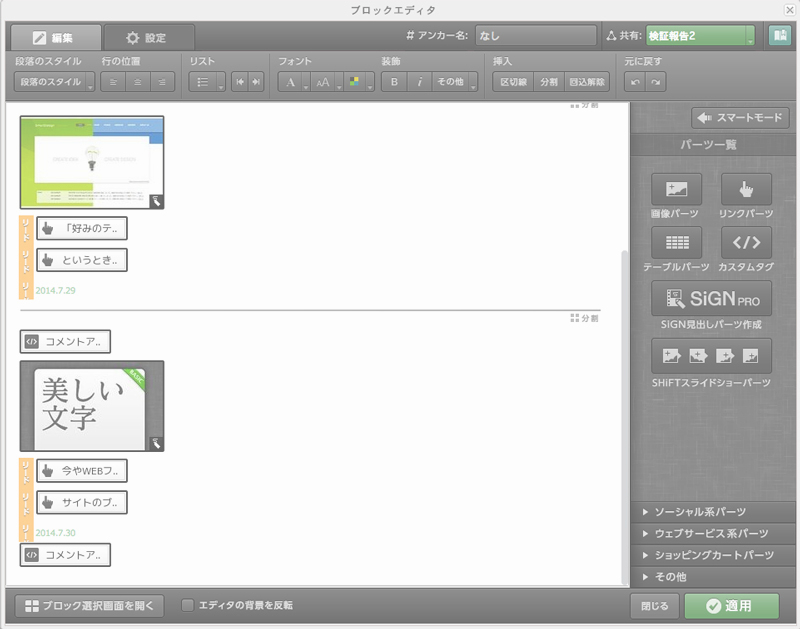
次に、非表示にしたいエリアの最後にカーソルを置いて、同じ方法でカスタムタグパーツを挿入。今度は「-->」と入力すればいい。これで、2つのカスタムタグに挟まれたエリアは非表示になる。
この方法の便利なところは、カスタムタグに挟まれた要素はどんなパーツでも非表示になるということだ。テキストだけでなく画像なども隠せるので、先ほどのセールの例でいえば、「SALE」マークを画像で作り込んで配置した後でも、それを一時的に非表示にできるというわけだ。
コメントアウトはいろいろと活用できるので、ぜひ試してみてほしい。

非表示にするためのタグ「コメントアウト」を書き込むには、まずブロックエディタで[カスタムタグ]ボタンをクリックする。

次にそのカスタムタグの編集画面を開いて、「<!--」と入力して適用。そしてもう1つカスタムタグを挿入し、今度は「-->」と入力する。これで、この2つのカスタムタグに挟まれた要素は非表示になる。
