2014.11.13
マウスオーバーを利用してひねりの利いたスタッフ紹介を
企業や店舗のWebサイトでは、「スタッフ紹介」ページを用意していることが多い。どんな人が運営しているのか、仕事に関わっているのかがわかることで、親近感や信頼感を得ることができる。まだ作っていない方はぜひページの作成を検討してみよう。
とはいえ、単に写真と自己紹介文を並べただけでは、イマイチ面白いページには仕上がらない。紹介文の内容や写真の撮り方を吟味するのはもちろんだが、ページ内の見せ方も工夫したい。
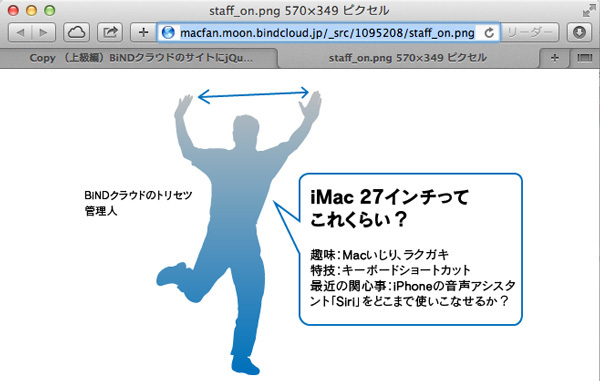
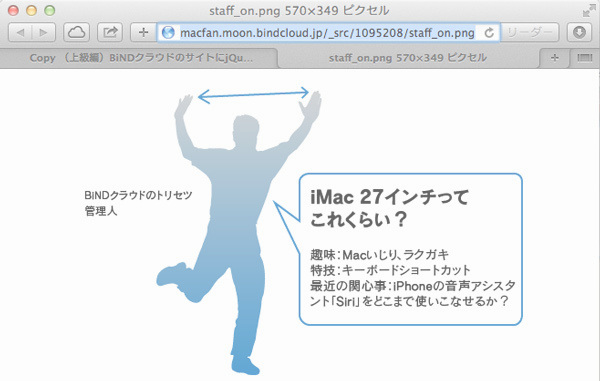
■スタッフ紹介例(マウスオーバー、またはタップで自己紹介文が表示されます)

Illustration : freevector/Vecteezy.com.
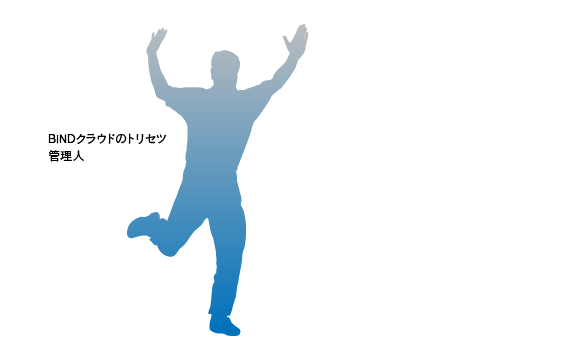
例えばこんな工夫はどうだろうか。パソコンでこのページにアクセスした方は、上の画像にマウスポインタを合わせていただきたい。フキダシに入った自己紹介文が表示されるはずだ。この例では1人だけだが、複数人数を並ばせれば、訪問者はきっと次々とマウスポインタを合わせていってくれるだろう。
この演出は、「ロールオーバー」という技術で実現している。
BiNDクラウドで画像を配置すると、画像のロールオーバーを簡単に設定できる。マウスを載せたときに少し明るくしたい、あるいは暗くしたいといった程度の設定なら、設定パネルの選択肢から選ぶだけでいい。
さらに、この例のように別の画像を表示させたい場合は、あらかじめサイズの同じ画像を用意しておき、ロールオーバー設定パネルでその画像を指定すればいい。背景を透過させたPNG画像であれば、地に色やテクスチャを敷いてあるWebサイトでも利用できる。
なお、最近は、スマホやタブレットでWebブラウズする人も増えている。これらのデバイスではマウスオーバーという操作ができないため、その場合の対応策も考えておきたい。マウスオーバーだけでなく、クリック(タップ)でも画像が表示されるようにしておくといいだろう。
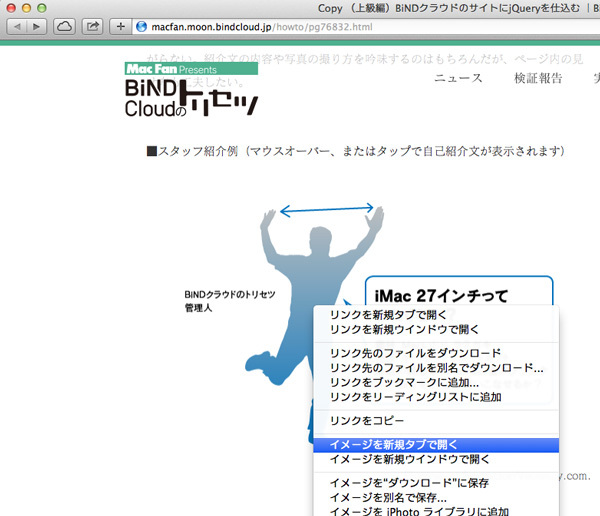
しかしBiNDクラウドでは、クリックして画像を表示させるには少々コツがいる。リンク先として表示させる画像をダイアログで選べればいいのだが、その機能がないのだ。そこで、いったんロールオーバーの設定をして「公開」をしてしまい、ロールオーバーの画像のURLを調べてから再度リンク設定を行う必要がある。
詳しい手順は、右〜下の図版エリアを参照してほしい。
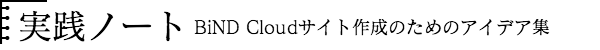
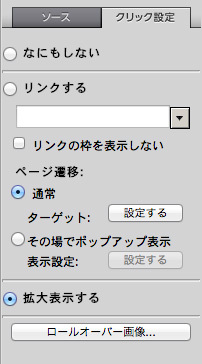
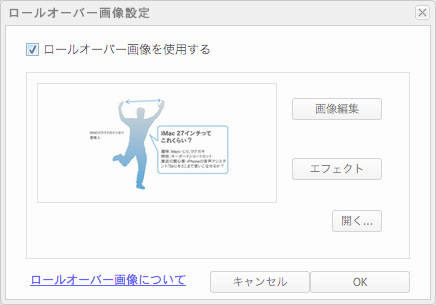
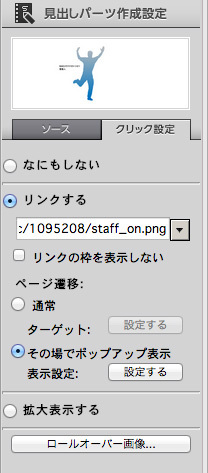
1:ロールオーバーは、ブロックエディタ画面で画像を選択すると現れる設定パネル内の[ロールオーバー画像]ボタンから設定する。
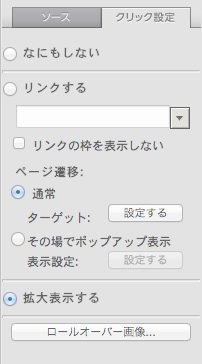
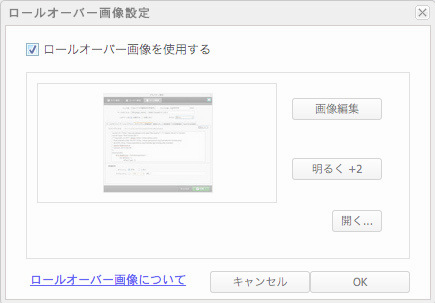
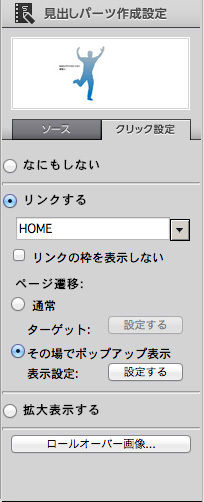
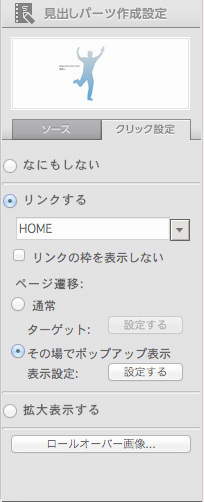
2:マウスを重ねたときに少し明るくしたい/少し暗くしたいというだけなら、[ロールオーバー画像を使用する]のチェックボックスをオンにして、「明るく+2」などの選択肢を選ぶだけでいい。
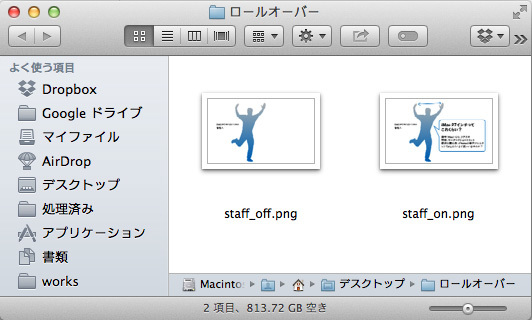
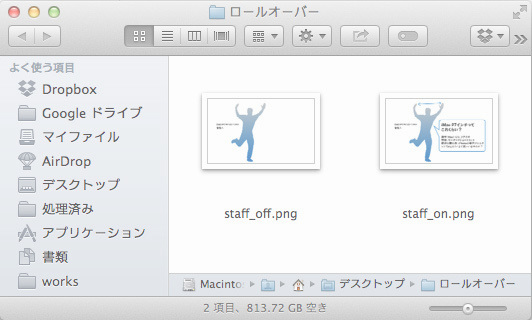
3:ロールオーバーで別の画像を表示させたい場合は、あらかじめ同じサイズの画像を用意しておく。
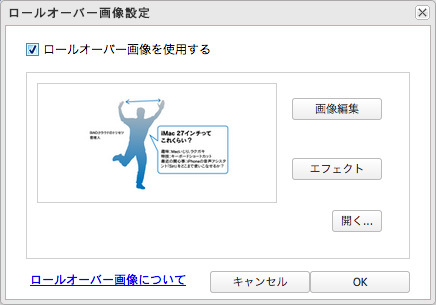
4:あとは画像を選択して、「ロールオーバー設定」ダイアログを開き、[開く]ボタンからロールオーバー用画像を指定すればいい。
5:スマホやタブレット用に、タップして画像が開くようにする場合は、いったん[リンクする]に適当なページを指定して(または[拡大表示する]のラジオボタンを選んで)、[ロールオーバー設定]でロールオーバー画像の設定を行う。適用したら、この時点で一度ページを公開してしまう。