2014.11.26
BiNDクラウド上でファイルをダウンロードできるようにする
Webサイトを運営していると、自分のWebサイト上でなんらかのファイルをダウンロードできるようにしたいと思うことがあるだろう。たとえば、個人の場合は自作のフリーウェアや作品データなど、企業の場合は会社案内PDFなどが考えられる。
そして、もちろんこうした希望は、BiNDクラウドでも難なく叶えられる。
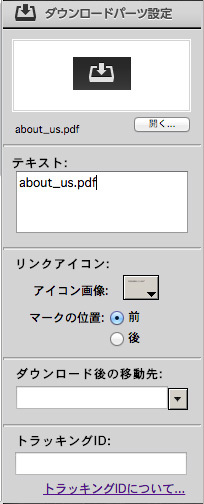
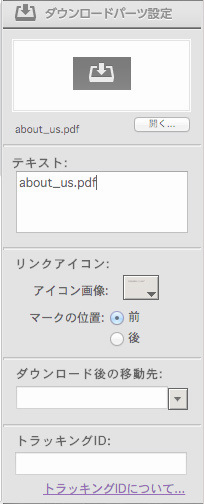
方法は簡単。ブロックエディタには[ダウンロード]というパーツが用意されているので、それを使えばいい。ファイル指定などいくつかの設定を行うだけで、テキストリンクが出来上がる。非常に簡単だ。
ところが、もう少し欲張って、テキストリンクではなく自作のダウンロードボタンを設置…となると、実は少々悩ましい問題があるのだ。
[ダウンロード]パーツは、リンクテキストの前/後に画像を入れることができるが、リンクテキストの代わりに画像を指定することはできないのだ。
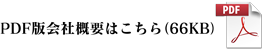
そこで、あまりスマートな解決策ではないが、リンクテキストを「.」のような小さな文字にする方法をとるといいだろう。上記がその方法で作成したパーツだ。本当はリンクテキストに半角スペースや全角スペースを指定できればいいのだが、残念ながら指定することはできなかった。 .
.
なお、HTMLコードが書ける人であれば、[カスタムタグ]の機能を使って思いどおりのダウンロードボタンを設置できるだろう。[ダウンロード]パーツでは設定できなかった、ボタン画像のマウスオーバーの設定なども可能になるはずだ。デザインにこだわりたい場合は、リンクタグの記述方法などHTMLについて少し調べるのもいいだろう。