2014.12.5
ページの背景を変えて印象をコントロールしよう
Webページに背景画像を入れると、そのページの印象を大きくコントロールできる。温もりのある雰囲気にしたいのか、クールな雰囲気にしたいのか、自分のWebサイトの狙いに応じた壁紙を設置すればいい。また、すでに公開中のWebサイトでも、ときどき背景画像の見直しを行えば、「リニューアルした感」が演出できたりする。
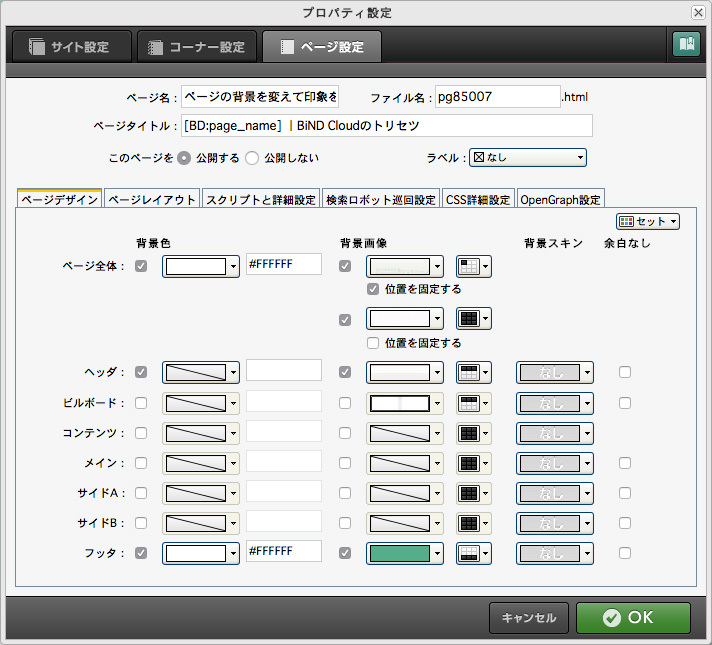
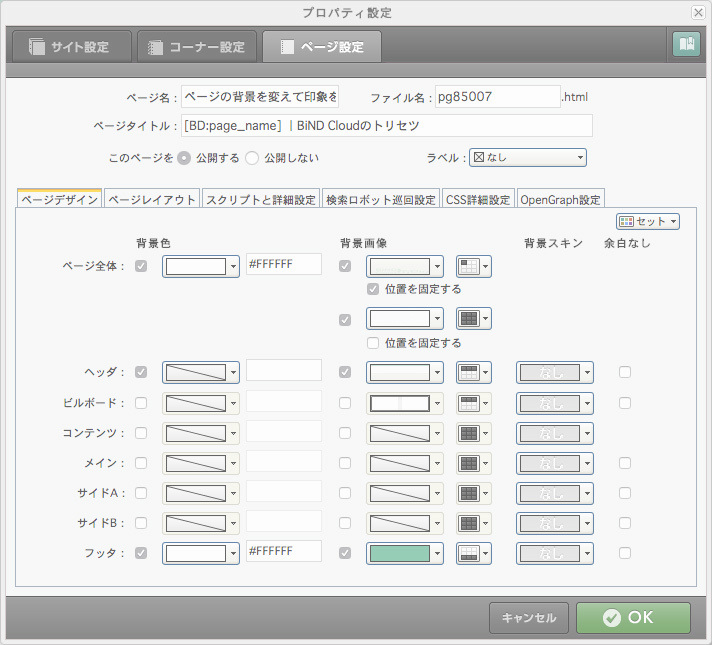
BiNDクラウドで壁紙の設定をするのは極めて簡単だ。各ページの設定画面を開けば、ページごとに個別の設定ができる。また、ページ全体だけでなく、サイドのみ、メインのみといったように、コーナーごとの指定までできてしまう。
しかも、BiNDクラウドでは、ページの背景画像に「2枚の画像」を割り当てられるのがユニークだ。
例えば、1枚目にはテクスチャ画像をタイリング(画像を連続して敷き詰める)で設置しておき、2枚目にワンポイントでイラストを置く(イラスト画像は、背景を透明にした透過PNGを用意する)。こうすることで、テクスチャ画像、イラスト、そしてページのコンテンツと重なった状態になるのだ。
しかも、BiNDクラウドでは、背景画像を画面に固定させる設定も簡単にできる。訪問者がページをスクロールしても、設置したワンポイントイラストが常に左隅にいる、というようなことが可能だ。
Webサイトの全ページを一括で変更することはできないが、背景設定を「セット」として保存しておけば、他のページではそのセットを選ぶだけで同じように適用できる。
「自分のWebサイトの雰囲気をどんな風にしたいか」を考えつつ、楽しみながら背景画像を設置してみよう。