2014.12.13
地図を貼るときはグーグル&アップル対策もしておこう
[住所]〒100-0003 東京都千代田区一ツ橋1-1-1 パレスサイドビル
[営業時間]10:00〜18:00
[定休日]毎週土曜・日曜・祝祭日
![]()
![]()
店舗や事務所のWebサイトを運営している場合、実際の訪問に結びつけられるよう地図をしっかりと設置しておきたい。ちょっとした手間だが、地図を設置するかどうかで集客効果は変わってくるだろう。
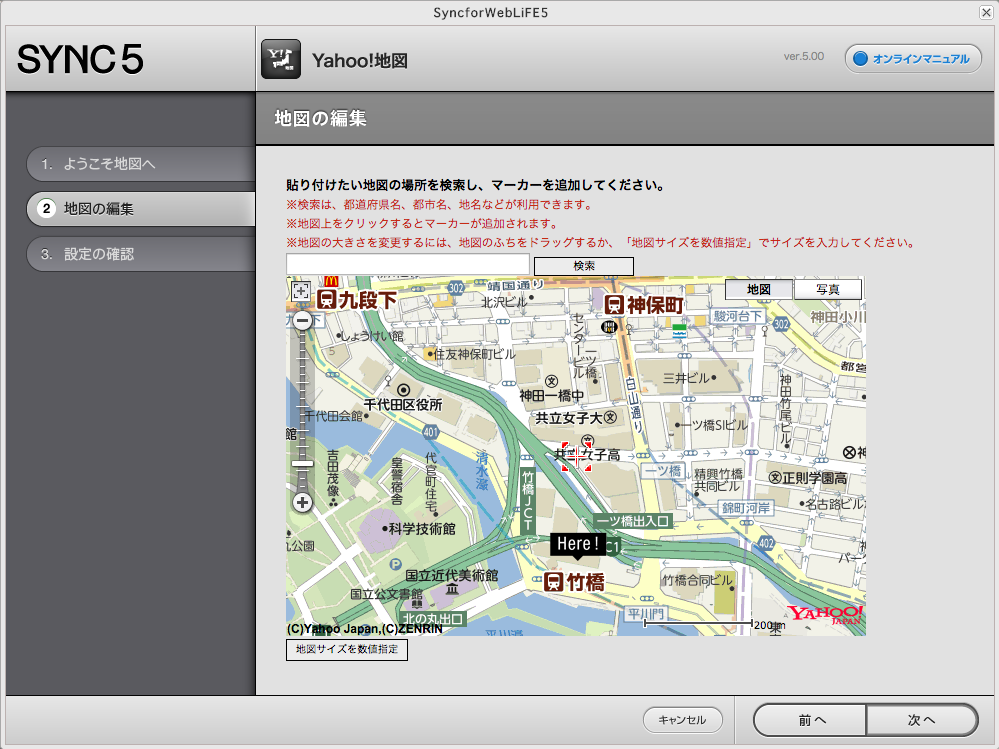
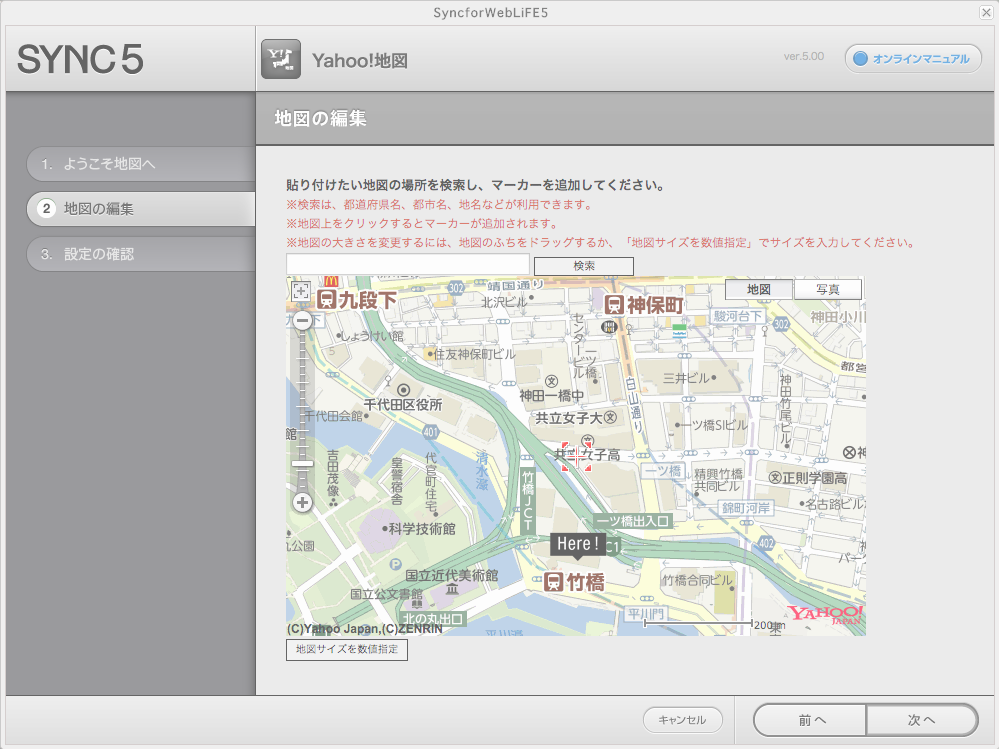
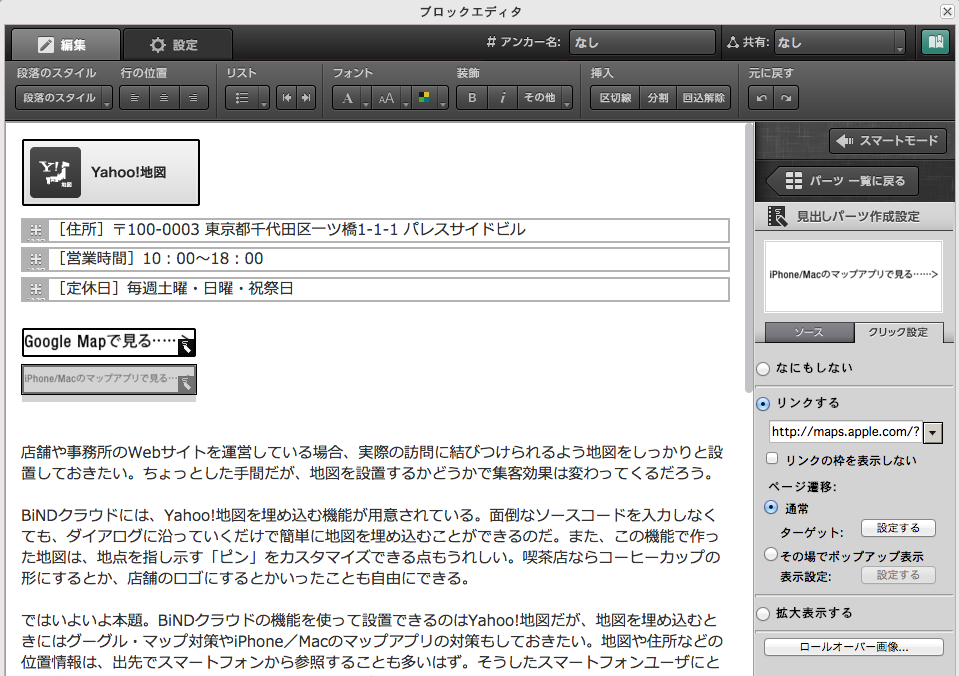
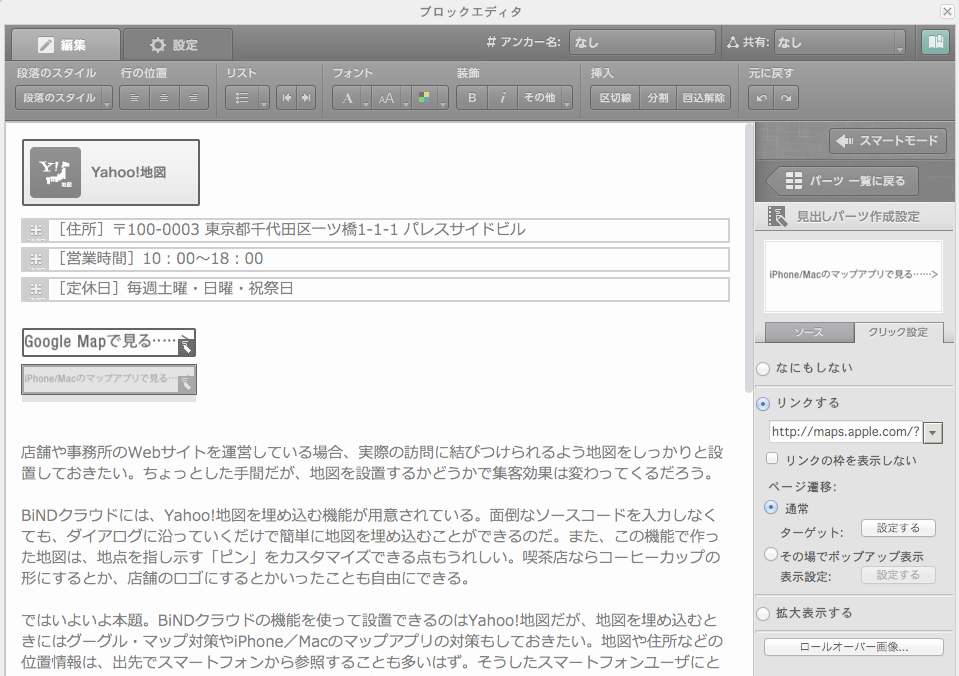
BiNDクラウドには、Yahoo!地図を埋め込む機能が用意されている。面倒なソースコードを入力しなくても、ダイアログに沿っていくだけで簡単に地図を埋め込むことができるのだ。また、この機能で作った地図は、地点を指し示す「ピン」をカスタマイズできる点もうれしい。喫茶店ならコーヒーカップの形にするとか、店舗のロゴにするとかいったことも自由にできる。
ではいよいよ本題。BiNDクラウドの機能を使って設置できるのはYahoo!地図だが、地図を埋め込むときにはグーグル・マップ対策やiPhone/Macのマップアプリの対策もしておきたい。地図や住所などの位置情報は、出先でスマートフォンから参照することも多いはず。そうしたスマートフォンユーザにとって使いやすいWebサイトにしておきたいところだ。
まず第一に、単に地図を埋め込むだけでなく、住所もしっかりと記載しておこう。Webページ上で見るだけではなく、その住所をコピーして別のアプリで見たいというユーザがいるからだ。
さらに、できればグーグル・マップで開くためのリンクと、iPhone/Mac用の「マップ」で開くためのリンクを用意しておきたい。
グーグル・マップへのリンクURLは、グーグル・マップで住所検索をしてから「地図を共有または埋め込む」を選べば取得できる。一方、iPhone/Mac用のリンクURLは、下記の書式で入力する。
http://maps.apple.com/?q=誘導したい地点の住所
こうしてリンクを設置しておけば、スマートフォンでも直接マップアプリで開けるというわけだ。店舗などを運営している人はぜひ活用してほしいテクニックだ。