2015.1.30
既存のブログに書いた記事はBiNDクラウドで活かせるか?
すでにブログサービスを利用している人がBiNDクラウドを使おうと考えた場合、これまでブログサービスに書き貯めてきたものをどうしたらいいかという悩みが浮かんでくるはずだ。
そのブログサービスから頑張って記事を移植していく…というのも1つの手だが、もっと簡単にすませる方法もある。BiNDクラウドでブログ記事を呼び出せばいいのだ。
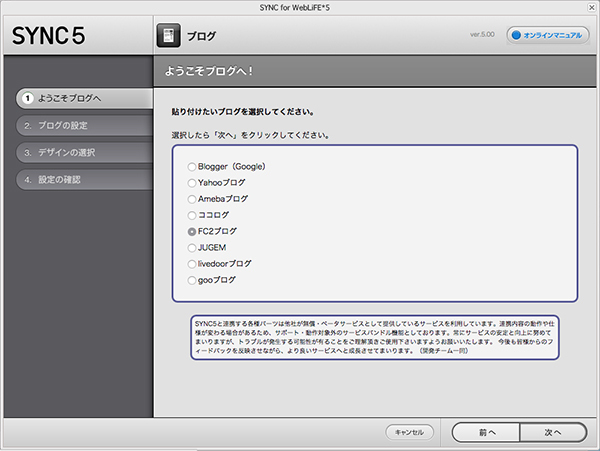
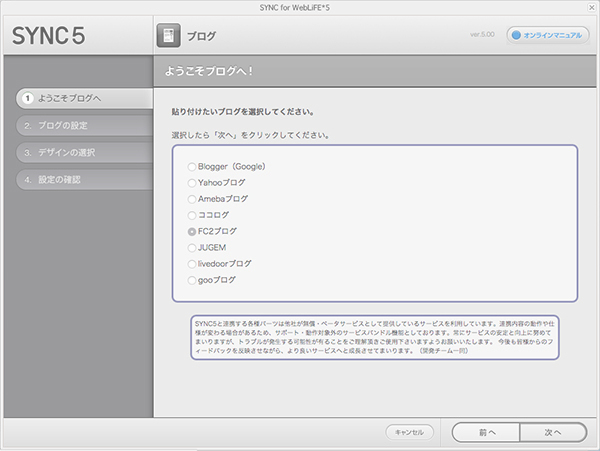
BiNDクラウドには、メジャーなブログサービスの記事を読み込んで表示できる機能が備わっている。読み込ませられるサービスは、Blogger(Google)、Yahoo!ブログ、Amebaブログ、ココログ、FC2ブログ、JUGEM、livedoorブログ、gooブログの8サービスと幅広い。
では、実際にどのような形で表示できるかというと、そのバリエーションは複数用意されている。左の欄にいくつかのスクリーンショットを掲載したが、全部で6種類(うち1種類はBloggerのみに対応)の見せ方がある。1画面に複数のエントリを並べることもできるし、エントリの全文を表示させつつ次の記事への誘導リンクを配置する見せ方もできる。
「これまで書いた記事をBiNDクラウドのサイトでも見せたい」という目的は、この機能をつかえば十分果たせるだろう。過去記事はこの方法で残しつつ、新しい記事はBiNDクラウド上で書くようにしてもいいし、そのままブログサービスとの併用をしていってもいい。日記的な記事はブログに書き、それ以外の要素をBiNDクラウド上で形にするという使い分けもありだろう。
また、ブログを呼び出して使うことで、こんなメリットも生まれてくる。
1つは、元のブログサービスに表示される広告バナーなどが表示されなくなるという点。ブログサービスによっては、一定期間更新を行わないとかなり大きめの広告バナーが表示されてしまうが、それに頭を悩ませる必要がなくなる点はうれしい。
そして、ブログサービスを使えばiPhoneなどのモバイルデバイスから記事を更新できるというのも大きなメリットだ。BiNDクラウドはiPhoneやiPadといったモバイルデバイスでの編集には対応していないので、これは大きなメリットとなる。
しかしその一方で、実践面においてはいくつか注意すべき事柄もある。
まず1つは、見せ方にこだわるならCSSの編集を覚悟したほうがいいという点。もちろん、そのままでも気にならないケースもあると思うが、今回検証した限りではCSS編集の必要性を感じた。場合によっては、通常のCSS編集だけでなく「リソースエディタ」を使ったCSSコードの編集まで必要になるかもしれない。
もう1つは、それぞれのエントリーに対して、BiNDクラウド上でソーシャルボタンをつけることが不可能だという点。記事の本体はあくまでブログサービス上にあるので仕方がないのだが、ソーシャルボタンで拡散→集客というサイクルからブログ記事が外れてしまうのは残念だ。
このように考えておくべき点はいくつかあるが、すでにブログサービスを使っていた人にとってBiNDクラウドのブログ連携機は喜ばしい機能のはず。まずは自分のブログがどのように呼び出せるか、実際に試してみてはいかがだろうか。
1:ブログサービスの呼び出しには「ブログ」というパーツを使う。記事をどのように表示するかといった設定はダイアログ上で行う。
2:「スタンダード」という表示方法。ダイアログで指定した件数分エントリが並ぶ(クリックでページ全体を表示)。
3:「ページ表示」という表示方法を選ぶと、エントリの全文が表示され、記事の上部/下部にナビゲーションがつく(クリックでページ全体を表示)。
4:「タイトルのみ」という表示方法。エントリタイトルと投稿日付がリスト表示される(クリックでページ全体を表示)。
5:これは「テーブル式表示」。文章が少なく画像が中心のブログなどに向いていると思う(クリックでページ全体を表示)。