2015.12.22
BiNDクラウドでレスポンシブサイトを作るコツ
レスポンシブデザインに対応したWEBサイトならば、たとえば、PCのスクリーンで見たときは写真の横に説明文を置き、横幅の狭いモバイルのスクリーンで見たときは写真の下側に説明文を配置するといったことができる。
もちろん、思いどおりのレイアウトにするには細かな設定の手間が発生するが、BiNDクラウドでは、あらかじめ調整済みのテンプレートが複数用意されている。新規でWEBサイトを作る場合はこのテンプレートから始めることで、レスポンシブ対応のWEBサイトを手間なく作り上げられるのだ。
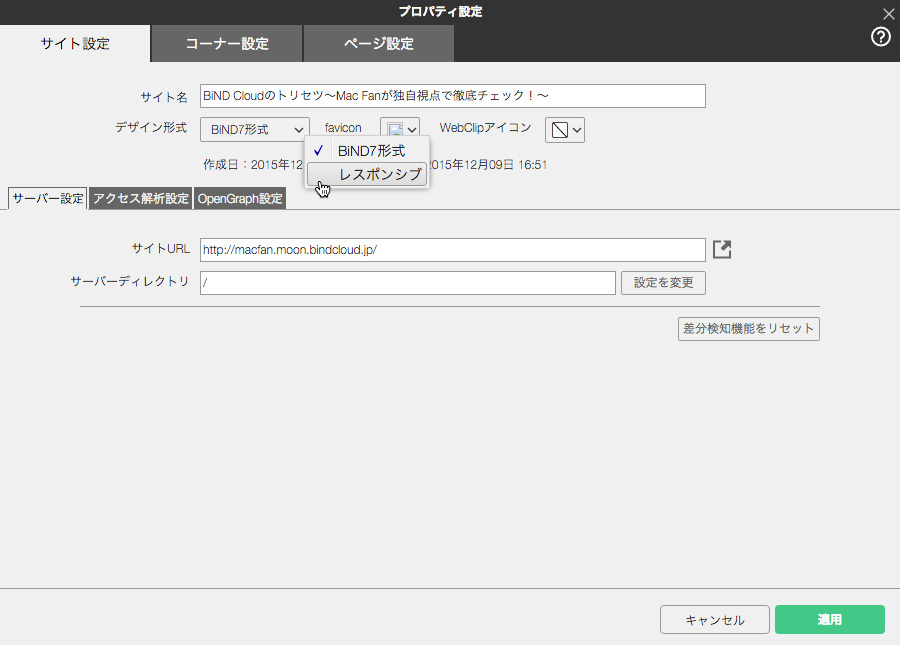
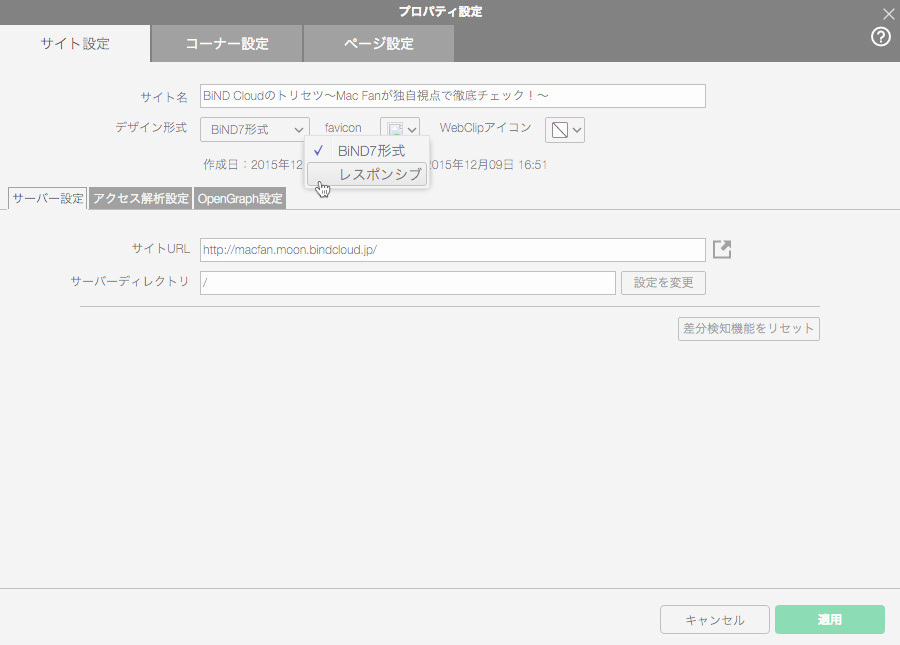
また、バージョンアップ前のBiNDクラウドで作ったWEBサイトも、レスポンシブ対応に変えることが可能だ。ただし、この場合、「全自動で理想的に」というのは限界があり、手作業での調整が必要になる。もちろん、元のWEBサイトの規模やページの構造によって手間はずいぶん変わってくるが、あちこちに出てくる破綻を1つずつ解消していくよりは、思い切って新たに作り直したほうが楽だろう。
なお、世の中のWEBサイトには、PC、iPad、スマートフォンなど、複数のスクリーンサイズにした対応サイトが存在するが、BiNDクラウドの場合は、PCとスマートフォンの2つで切り替えを行う。カスタマイズの手間を考えれば、2サイズにとどめたBiNDクラウドの仕様は現実的だといえる。