2014.7.29
「好みのテンプレートがない」というときはテーマ変更を試そう
「テンプレートをひととおり確認したけれど、好みの色味やデザインのものが見つからなかった」、そう思う人もいるだろう。この記事を作成している時点では、BiNDクラウドはまだベータオープンの状態でありテンプレート数も限られている。今後の拡充に期待したいところだが、現状でも「テーマ」を切り替えることで、さまざまなデザインを選ぶことができる。







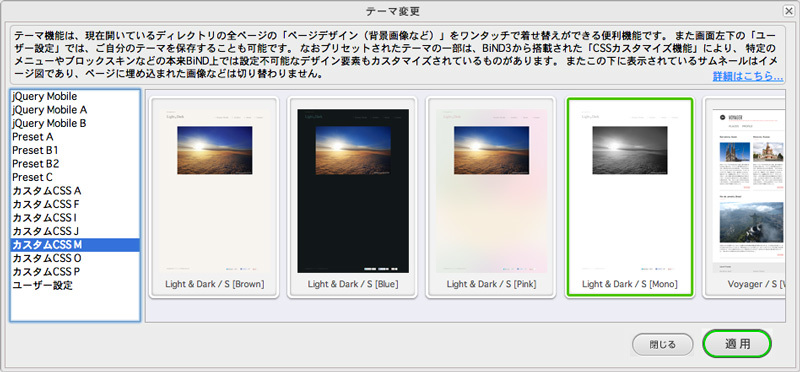
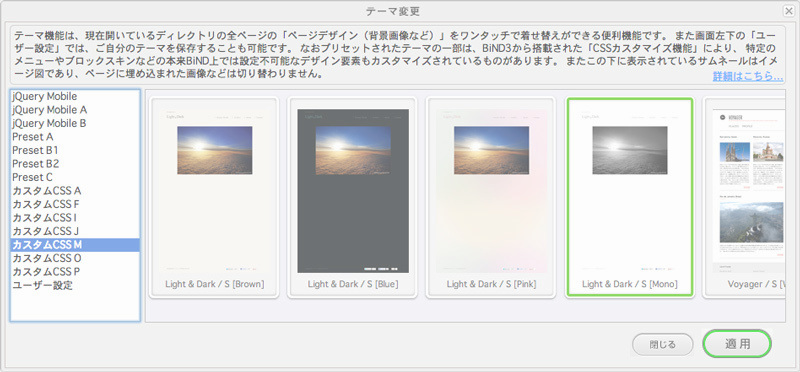
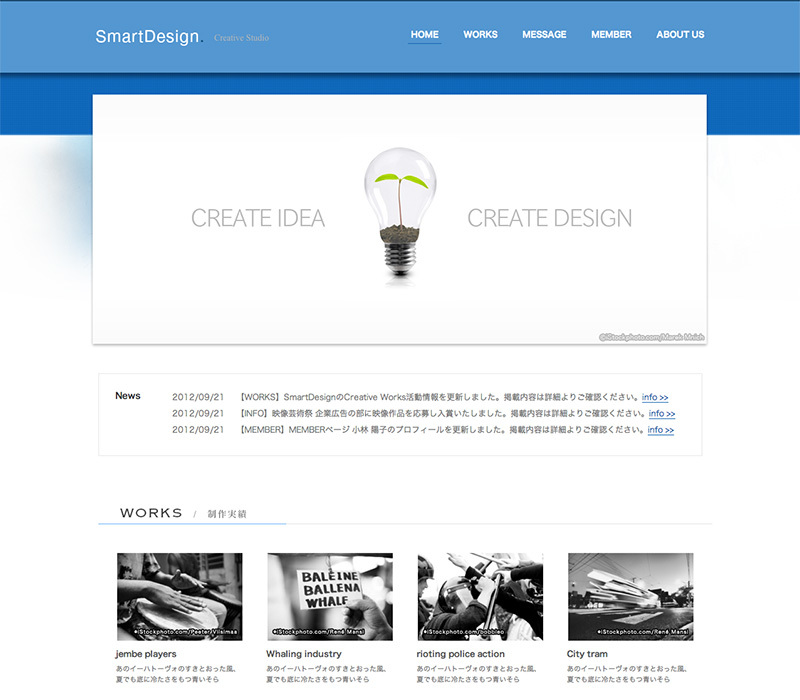
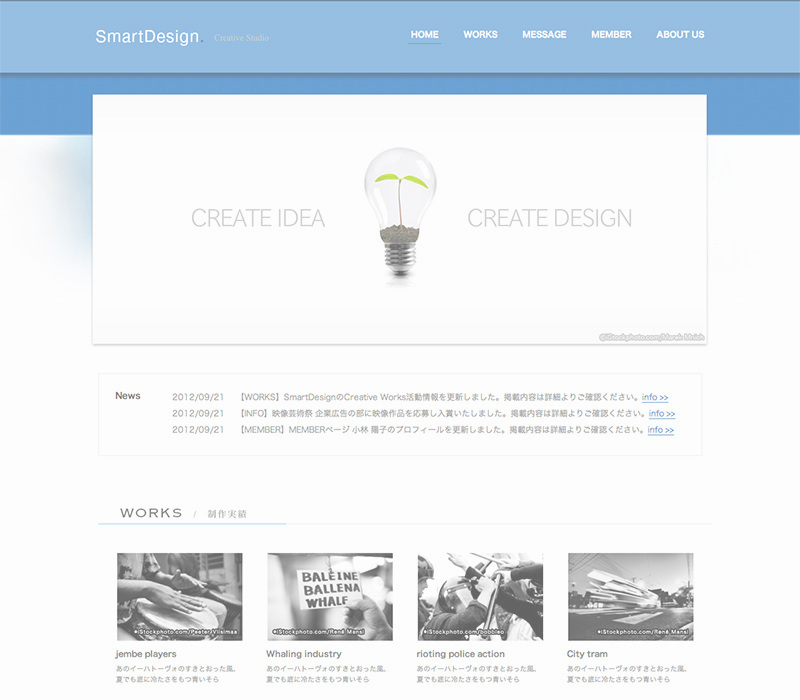
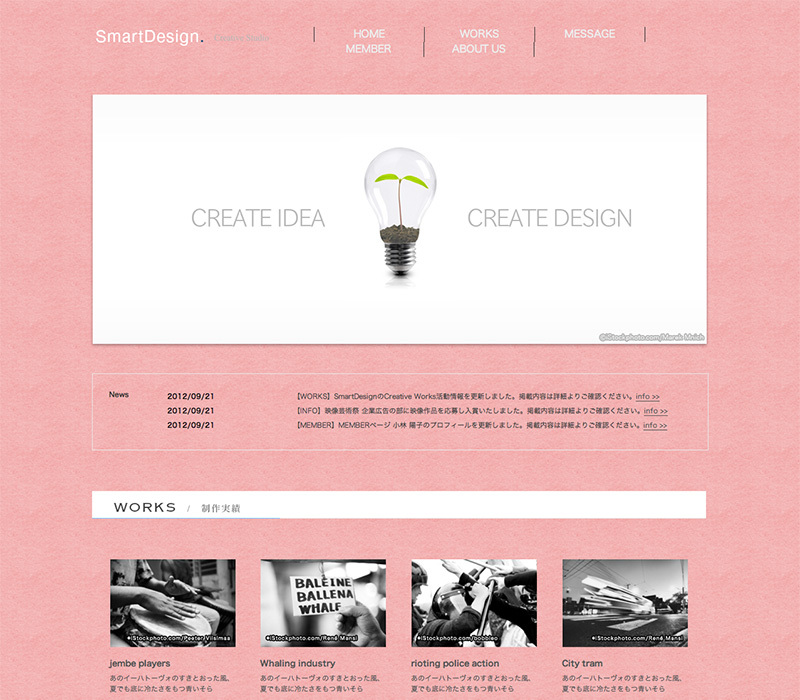
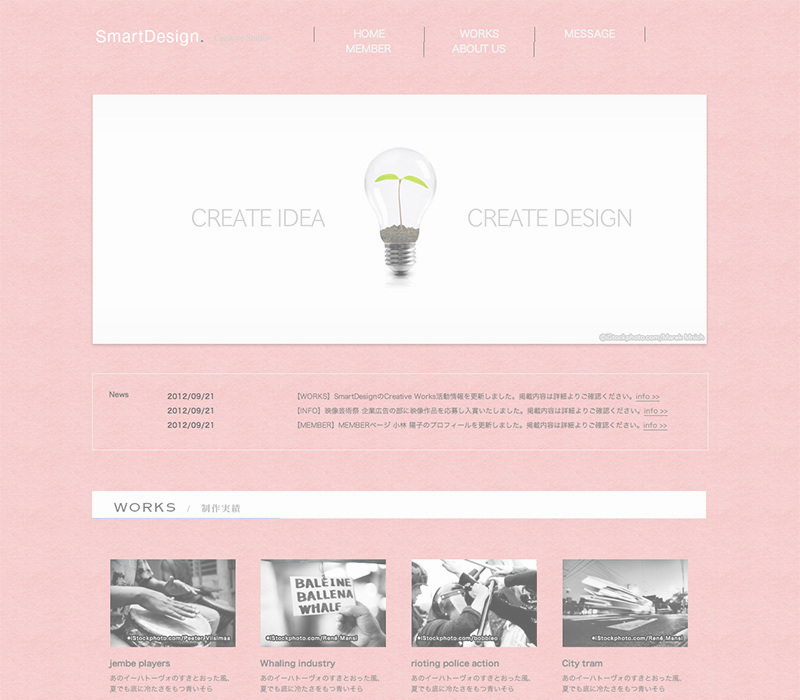
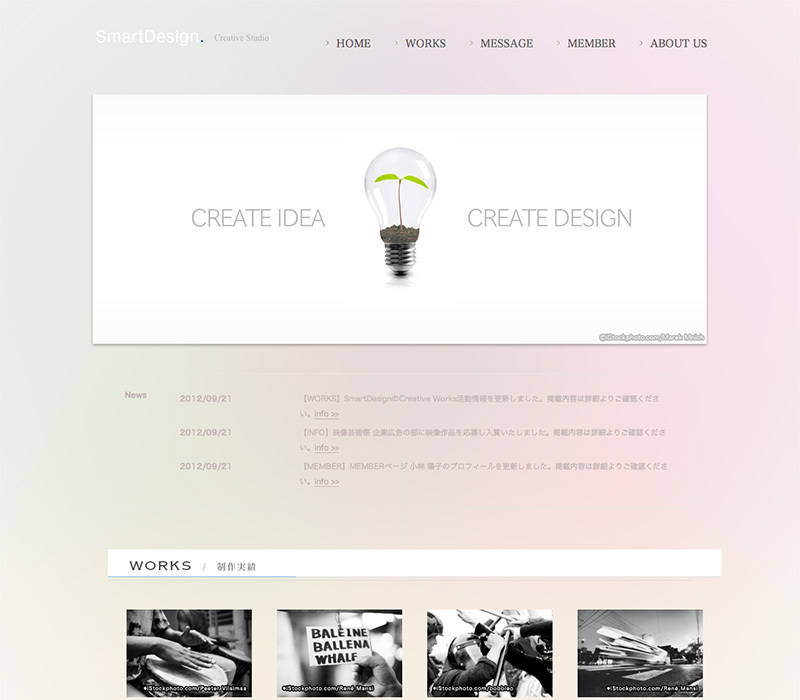
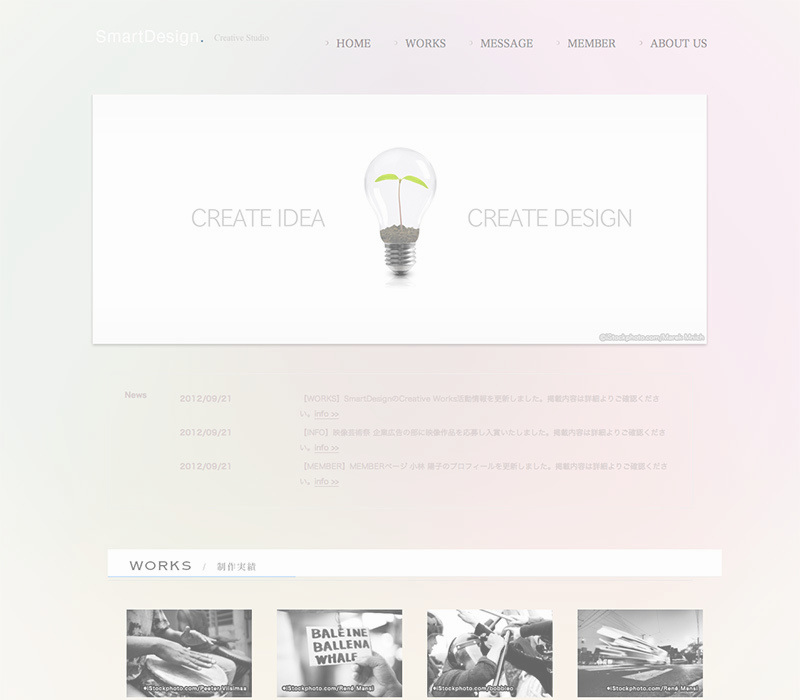
上の画像は、同じテンプレートにさまざまなテーマを適用してみたものだ。テーマを変えるだけで、印象までがらりと変わったのがわかるだろう。本格的にWEBサイトを作り始める前に、まずはどのテーマで作り始めるか、いろいろと着せ替えながら選んでいこう。
なお、テーマによって変更される要素は、WEBサイトの背景画像や色、見出しやメニューなどの色とデザイン、各ブロックの色とデザインなどだ。見出しパーツも、画像として作り込まれている場合は変わらない。あとでテーマに合った見出しパーツを自作しよう。
また、テーマ選びに関してはいくつかの注意点がある。まず注意しておきたいポイントは、「テーマ選びは、WEBサイトを本格的に作り込む前に決めるほうがいい」ということ。BiND Cloudの機能としてはいつでもテーマを切り替えることができるが、見出しパーツなど細かなところを作り込んだ後にテーマを変更すると、また調整のやり直しになる可能性がある。こうした手間を避けるため、なるべく早めにテーマを決めておこう。
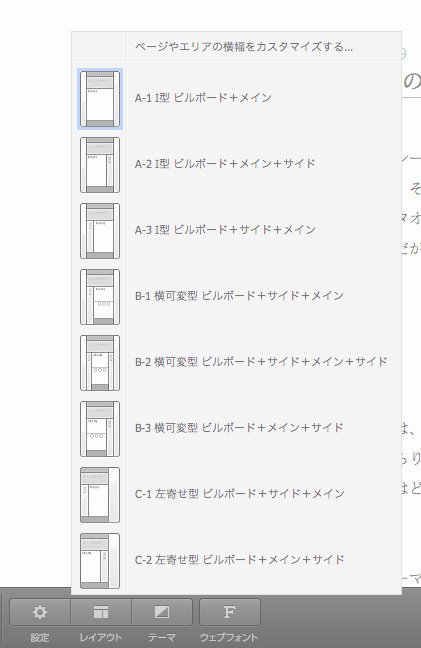
そして次に注意しておきたいポイントは、「テーマによっては、適用した瞬間に体裁が崩れてしまうものがある」ということ。この理由は主に2つある。まず、そのテーマの想定するサイト幅が、最初に選んだテンプレートと違っている場合だ。これは、[設定]で各エリアの幅を設定し直せば解消する可能性がある。もう1つの理由は、そのテーマが想定するレイアウト構造が元のテンプレートのサイト幅と違う場合だ。この場合は、編集画面左下の[レイアウト]ボタンでページのレイアウトを変更すれば解消する。
いずれにしても、WEBサイトづくりに慣れていない人は、大幅に体裁が崩れてしまうテーマは選ぶのを避けたほうがいいかもしれない。中〜上級者であればテーマ変更後の調整もできるだろうが、慣れていないと調整でドツボにハマる可能性があるので注意しよう。
ページ編集画面左下にある[テーマ]ボタンを押すとこのパネルが開く。ここからテーマを選んで変えてみよう。なお、「カスタムCSS M〜P」あたりのテーマは、幅の広いWEBサイトを想定して作られている。それより上側にあるテーマは、適用後にサイト幅の修正が必要になることが多い。
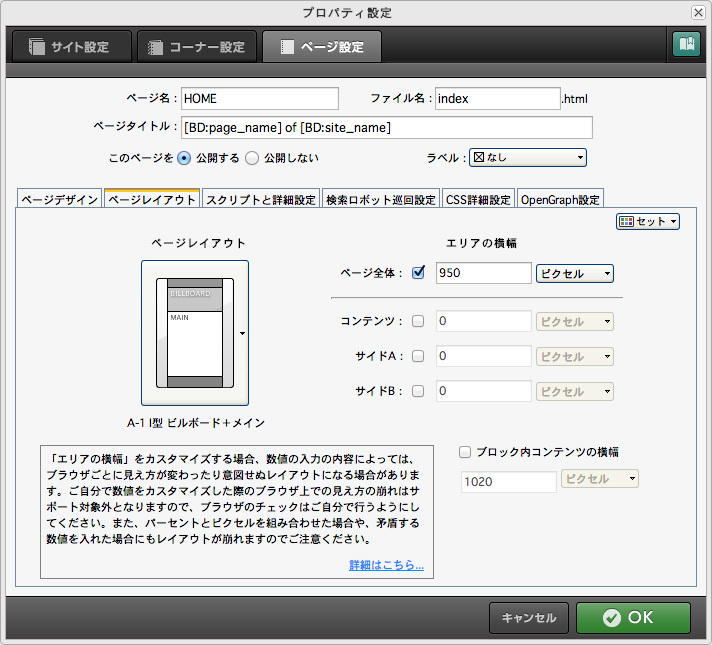
サイト幅や各エリアの幅を変えるには、ページ編集画面の左下にある[設定]ボタンを押して、開いたウインドウの[ページレイアウト]で行う。ページごとに設定を行う必要があるので、幅の狭いテーマを選ぶときには注意しよう。
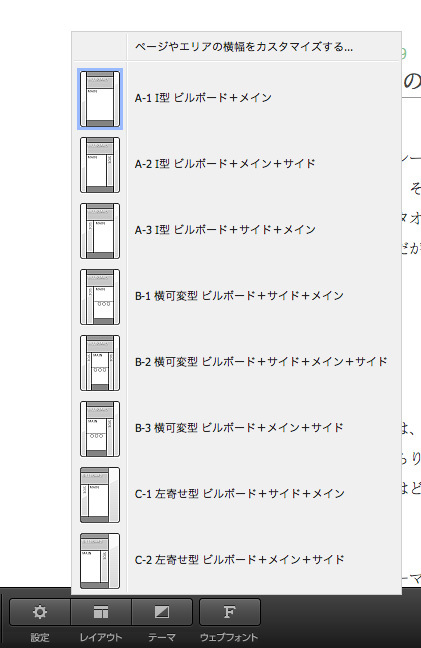
左右にサイドメニューのないテンプレートをベースにして、サイドメニューの使用を想定したテーマを適用するとレイアウトが崩れる。[レイアウト]を押してレイアウト変更を行うか、そのテーマに合うように要素を変更していく。